So öffnen Sie die Browserkonsole in Chrome, Safari, Firefox und Edge

Da es nur vier verschiedene Browser mit einem Marktanteil von über 5% gibt (Chrome, Safari, Edge und Firefox), zeigen wir Ihnen mehrere Möglichkeiten, die Konsole auf jedem von ihnen zu öffnen. Beachten Sie jedoch, dass die Elemente und Fehler bei jedem Browser im Allgemeinen farblich gekennzeichnet und unterschiedlich beschriftet sind.
So öffnen Sie die Konsole in Google Chrome
In Chrome gibt es drei verschiedene Möglichkeiten, mit denen Sie die integrierte Konsole öffnen können.
Unabhängig vom verwendeten Chrome-Build können Sie eine der folgenden Verknüpfungen verwenden, um die integrierte Konsole zu öffnen und zu schließen:
- F12
- Strg + Umschalt + J (Cmd + Option + J auf dem Mac)
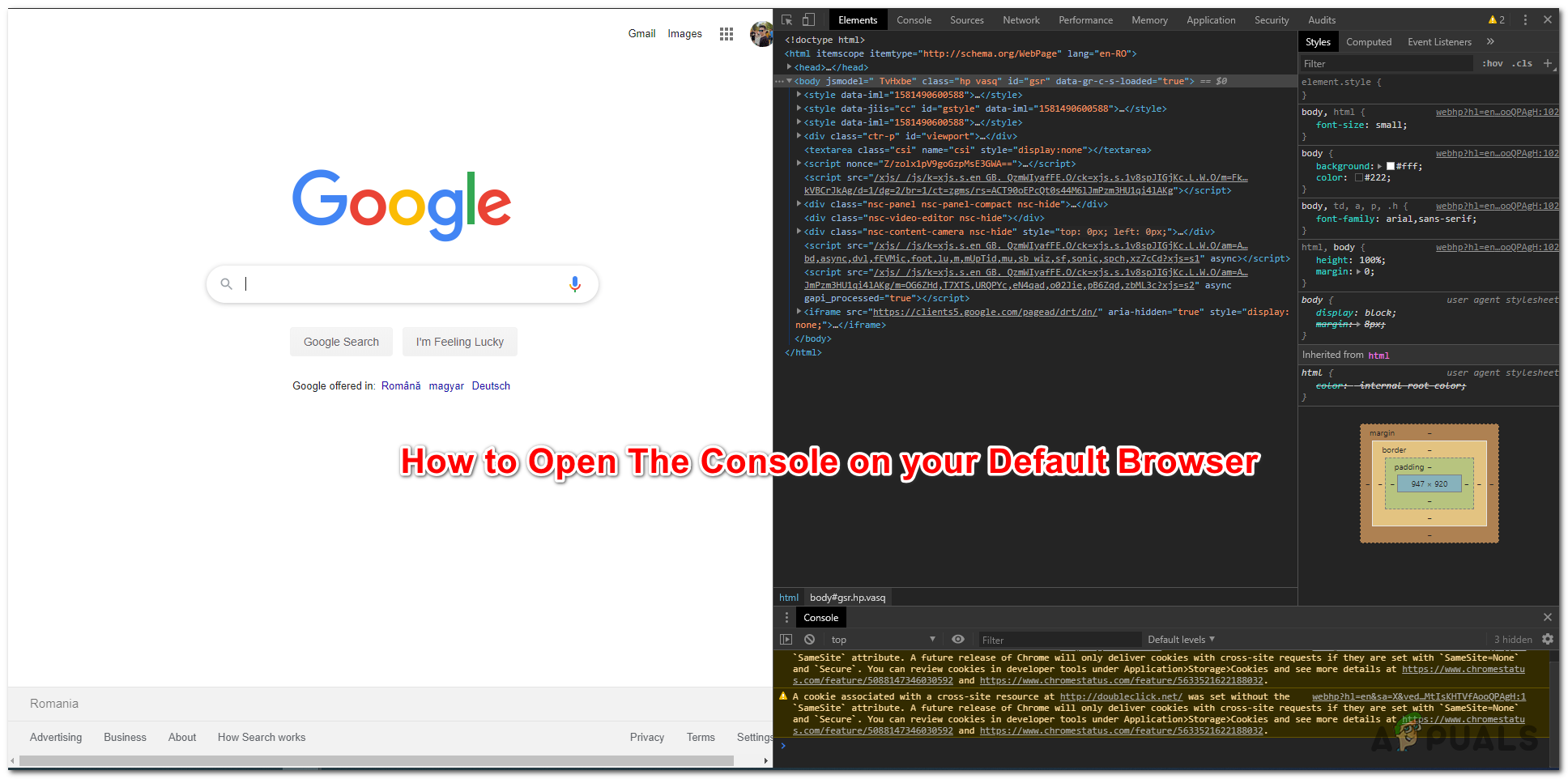
Beachten Sie, dass dieselben Verknüpfungen auch zum Ausblenden der Konsole verwendet werden können. Standardmäßig nimmt die Konsole von Google Chrome genau die Hälfte des Bildschirms ein. Sie können das Verhältnis jedoch einfach über den Schieberegler in der Mitte anpassen. Der Browser merkt sich die Änderung beim nächsten Öffnen der Konsole.
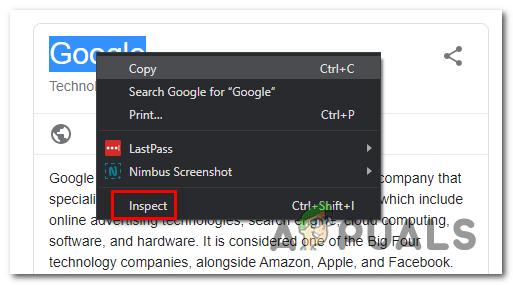
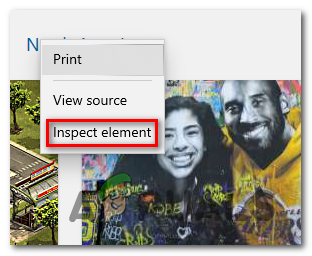
Wenn Sie sich auf ein bestimmtes Element konzentrieren möchten, können Sie es einfach mit der Maus markieren und dann mit der rechten Maustaste darauf klicken> Prüfen. Dies wird die öffnen Elemente Registerkarte und Stile Registerkarte der Konsole, auf der Sie sich auf das jeweilige Element konzentrieren können.

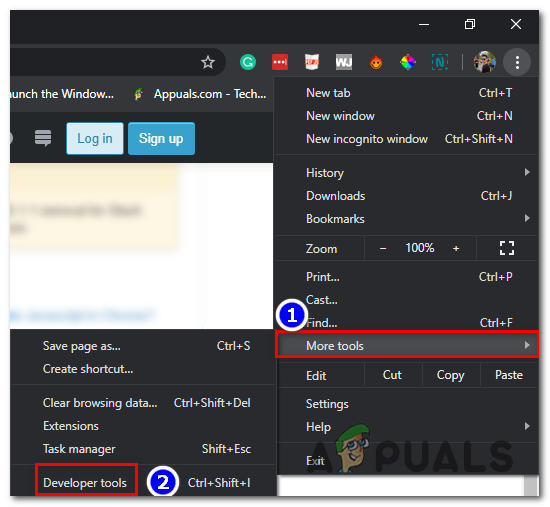
Sie können jedoch auch über das GUI-Menü von Google Chrome auf die Konsole zugreifen. Klicken Sie dazu einfach auf die Aktionsschaltfläche in der oberen rechten Ecke und gehen Sie zu Weitere Tools> Entwicklertools.

Wenn Sie so effizient wie möglich arbeiten möchten, finden Sie hier eine Liste von Chrome Console-Verknüpfungen dass Sie verwenden können.
So öffnen Sie die Konsole in Google Microsoft Edge
Wie jeder andere Browser verfügt auch Microsoft Edge über ein Konsolentool für Entwickler, die interaktives Debuggen oder Ad-hoc-Tests durchführen.
Dieses Tool protokolliert Informationen zu der besuchten Webseite. Sie finden Informationen zu Javascript, Netzwerkanforderungen und Sicherheitsfehlern.
Das Konsolentool in Microsoft Edge lässt sich auf einfache Weise über die vordefinierte Verknüpfung (F12-Taste).
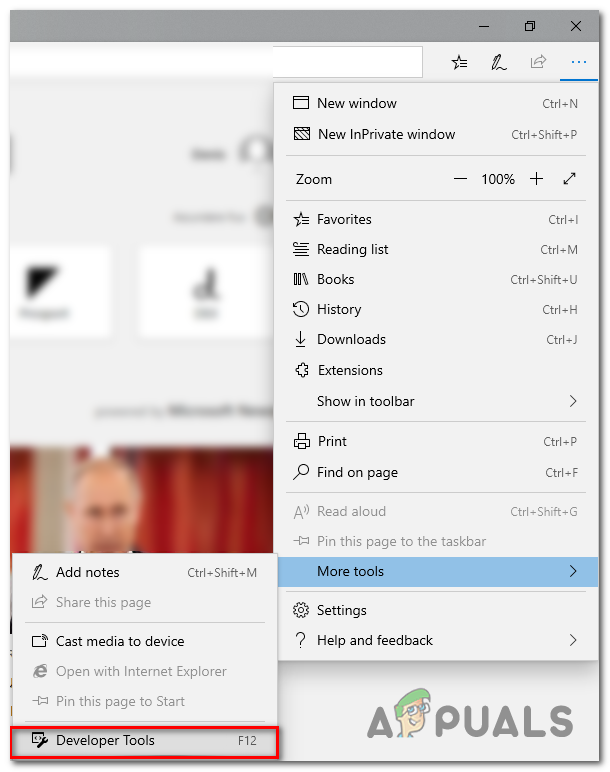
Sie können dies aber auch über das GUI-Menü tun, indem Sie auf das klicken Aktionsschaltfläche (obere linke Ecke)> Weitere Tools> Entwicklertools.

Ähnlich wie bei den anderen Browsern können Sie mit Microsoft Edge auch bestimmte Elemente mithilfe der integrierten Konsole überprüfen. Wählen Sie dazu einfach ein Element aus, klicken Sie mit der rechten Maustaste darauf und wählen Sie Element prüfen.

Hier ist eine Liste mit einigen nützlichen Verknüpfungen, die Sie in der integrierten Konsole von Microsoft Edge verwenden können:
| Starten der Konsole im Fokusmodus | Strg + Verschiebung + J. |
| Zur Konsole wechseln | Strg + 2 |
| Ein- oder Ausblenden der Konsole auf einer anderen DevTools-Registerkarte | Strg + ` (hinteres Häkchen) |
| Ausführen (einzeiliger Befehl) | Eingeben |
| Zeilenumbruch ohne Ausführung (mehrzeiliger Befehl) | Verschiebung + Eingeben oder Strg + Eingeben |
| Löschen Sie die Konsole von allen Nachrichten | Strg + L. |
| Protokolle filtern (Fokus auf Suchfeld setzen) | Strg + F. |
| Akzeptieren Sie den Vorschlag zur automatischen Vervollständigung (wenn Sie im Fokus sind). | Eingeben oder Tab |
| Vorheriger / nächster Vorschlag zur automatischen Vervollständigung | Pfeiltaste nach oben/.Abwärtspfeiltaste |
So öffnen Sie die Konsole unter Mozilla Firefox
Die in Mozilla Firefox integrierte Konsole funktioniert etwas anders als die anderen Entsprechungen, die wir bisher analysiert haben. Damit meine ich, dass es automatisch in einem eigenständigen Fenster geöffnet wird, anstatt Ihren Browserbildschirm in zwei Hälften zu teilen.
Dies ermöglicht einen produktiveren Ansatz für Personen mit zweiten Bildschirmen, kann jedoch Benutzern im Weg stehen, die mit einem kleinen Bildschirm arbeiten müssen. (In diesem Szenario können Sie die Tastenkombination Alt + Tab verwenden, um zwischen Firefox und der zugehörigen Browserkonsole hin und her zu wechseln.
Sie haben drei Möglichkeiten, um die integrierte Browserkonsole in Mozilla Firefox zu öffnen:
- Sie können entweder die universelle Verknüpfung verwenden – Strg + Umschalt + J. (oder Befehlstaste + Umschalttaste + J. auf einem Mac)
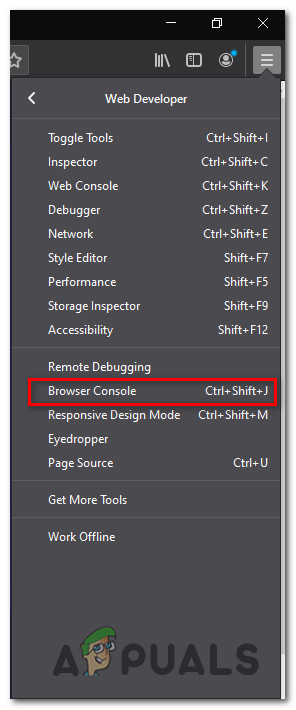
- Sie können es über das Aktionsmenü öffnen – Klicken Sie auf das Aktionsmenü> Webentwickler> Browserkonsole.

Hinweis: Firefox enthält auch a WebkonsoleDies ist der Browserkonsole sehr ähnlich, wird jedoch auf eine einzelne Inhaltsregisterkarte und nicht auf den gesamten Browser angewendet.
So öffnen Sie die Konsole in Google Safari
Im Gegensatz zu jedem anderen Browser, den wir uns bisher angesehen haben, ist die Fehlerkonsole in Safari standardmäßig deaktiviert. Aus diesem Grund müssen Sie einen zusätzlichen Schritt ausführen, um ihn in Ihrem Browser zu aktivieren.
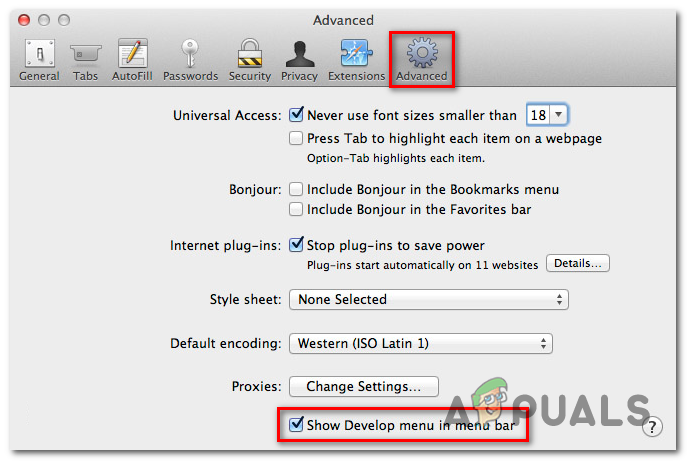
Öffnen Sie dazu Safari und klicken Sie auf Einstellungen Tab. Sobald Sie in der Einstellungen Klicken Sie auf der Registerkarte Erweitert auf die Registerkarte Erweitert und aktivieren Sie das Kontrollkästchen für Show Entwickeln Menü in der Menüleiste.

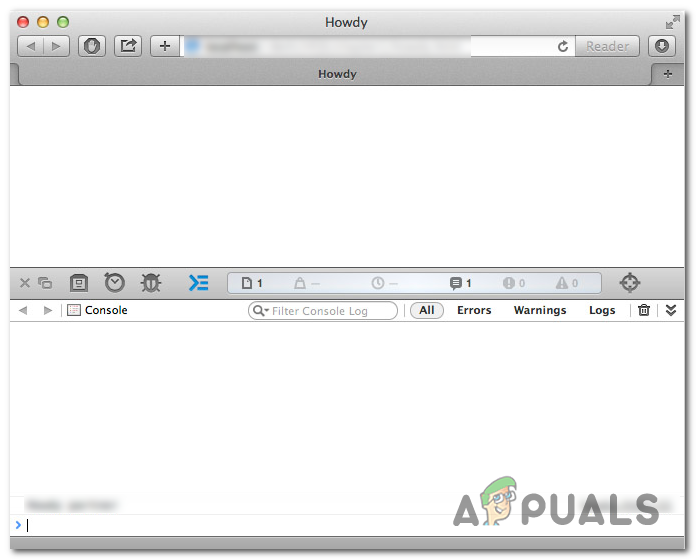
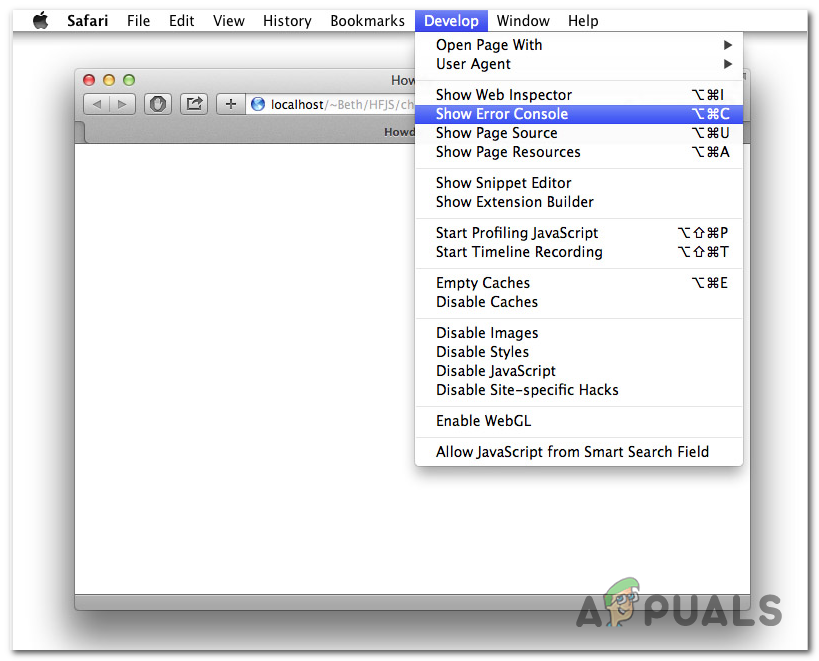
Nachdem Sie die Konsole sichtbar gemacht haben, können Sie sie öffnen, indem Sie auf die Konsole zugreifen Sich entwickeln Registerkarte oben und klicken Sie auf Fehlerkonsole anzeigen.

Beachten Sie, dass Safari die Fehlerkonsole dynamisch anzeigt. Wenn das Fenster beim Öffnen der Konsole klein ist, wird es in einem völlig anderen Fenster angezeigt.
Wenn Sie die Konsole im selben Fenster wie Ihre Seite öffnen möchten, müssen Sie sicherstellen, dass das Browserfenster die volle Größe hat, bevor Sie die Fehlerkonsole öffnen.