So binden Sie einen HTML5-Video-Player mithilfe von HLS und DASH Adaptive Streaming in Ihre Website ein
Der Flash Player von Adobe wird seit langem als primärer Videoplayer für das Internet verwendet. Es regierte lange Zeit, wird aber durch Protokolle ersetzt, die schneller und effizienter sind und die Dateiverwaltung vereinfachen. Google Chrome hat ebenfalls damit begonnen, Flash zu blockieren, und wird die Unterstützung für Adobe Flash bald vollständig einstellen. Es mag einige Zeit dauern, dieses alte Protokoll vollständig zu ersetzen, aber es bringt sicherlich seine Vorteile mit sich. Einige der neueren Browser unterstützen native HLS (HTTP Live Streaming).
HTML5 und HLS sind Open-Source-Protokolle, dh jeder kann seinen Code ändern und auf seiner Website völlig kostenlos verwenden. Das Codieren eines Videos in mehrere verschiedene Standards für die Wiedergabequalität, beiliegende Untertitel und die Optimierung der Videoqualität entsprechend der Bandbreite erfolgen nahtlos mit HLS-Video-Streaming. Aufgrund von HTML native
Betten Sie mit JWPlayer einen HTML5-Video-Player in Ihre Website ein
Bevor wir beginnen, empfehlen wir, den JWPlayer von zu beziehen Hier. Mit dem Aufkommen von HLS und DASH, die für adaptive Streaming-Zwecke verwendet werden, sind viele Videoplayer entstanden, die den Benutzern sicherlich einen angemessenen Anteil an Vorteilen bieten. Ein solcher Player, der den Herausforderungen immer wieder standgehalten hat und von ESPN und Sony Pictures verwendet wird, ist JWPlayer. Das Hochladen von Inhalten und das Einbetten des Video-Players in HTML5, iOS, Android und Fire OS wird durch den nativen Code von JWPlayer vereinfacht, der von Ihnen für eine noch bessere Benutzererfahrung angepasst werden kann. Unser heutiger Fokus liegt jedoch auf HTML5-Videoplayern und darauf, wie Sie HLS und DASH für ein besseres adaptives Streaming verwenden können.
Was bietet JW Player?
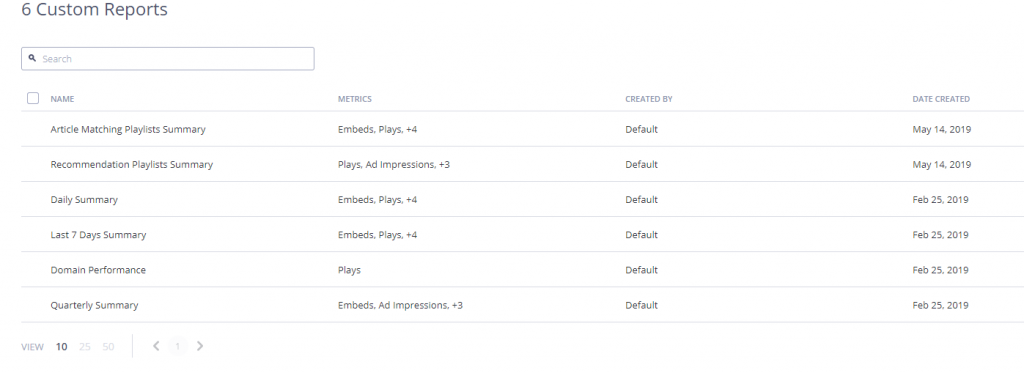
Mit JWPlayer können Sie nicht nur eine Plattform zum Hochladen Ihrer Videos und zum Erstellen einer Wiedergabeliste bereitstellen, sondern auch Echtzeitstatistiken Ihrer hochgeladenen Videos anzeigen, indem Sie Berichte über Ihre Anzeigenpläne und benutzerdefinierte Berichte erstellen.
 Kundenspezifische Berichte
Kundenspezifische Berichte
JWPlayer vereinfacht die Inhaltsverwaltung auch für Ihre CMS-basierte Website, indem Sie Untertitel, Miniaturansichten, Metadaten usw. einfach verwalten können. Daher geht die Verwendung und die Vorteile von JWPlayer über die reine Einbettung Ihrer HTML5-Videos hinaus.
Hochladen von Videos auf JWPlayer
 Laden Sie Videos
Laden Sie Videos
Bevor Sie mit dem Einbetten von JWPlayer in Ihre HTML5-Website beginnen, müssen Sie zunächst die entsprechenden Videos auf die JWPlayer-Plattform hochladen. Zum Glück ist dies keine sehr komplexe Aufgabe, da Sie lediglich die Datei auswählen müssen, die Sie hochladen möchten.
Sobald das Video hochgeladen ist, können Sie den Metadatenabschnitt des Videos bearbeiten, die Analysen anzeigen und den Datenverkehr usw. überwachen oder Quellen für HLS abrufen und Untertitel von der Registerkarte “Assets” hochladen.
Anpassen des HLS- und DASH-Videoplayers
Bevor Sie einen Video-Player einbetten, müssen Sie Ihrer Site zunächst eine Player-Bibliothek hinzufügen. Es gibt drei Möglichkeiten, wie Sie dieses Kunststück vollbringen können. Selbst gehostet, Cloud gehostet und Cloud gehostet mit API-Aufrufen. Der Unterschied zwischen Cloud-Hosting und Cloud-Hosting mit API-Aufrufen beruht einfach auf API-Aufrufen. Entwicklern, die die Implementierung ihres Video-Players über API-Aufrufe verwalten möchten, wird empfohlen, dies zu verwenden. Für Selbsthosts wird die Version des Players vollständig von Ihnen gesteuert. Es ist wichtig zu beachten, dass die Lizenz des Spielers nicht automatisch gedreht wird und bei Verwendung des Selbsthosts manuell erfolgen muss.
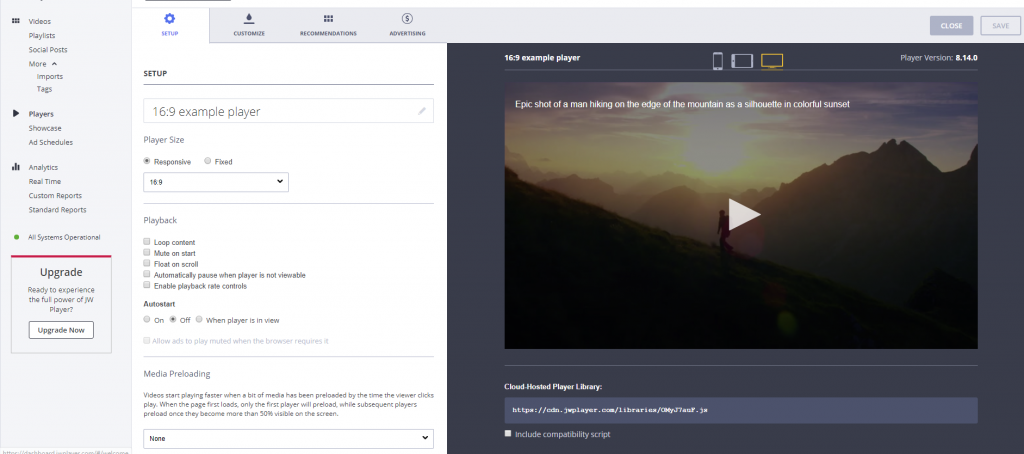
 Anpassen des in der Cloud gehosteten Players
Anpassen des in der Cloud gehosteten Players
Wie Sie hier sehen können, kann der in der Cloud gehostete Player nach Ihren Wünschen angepasst und poliert werden. Zum Beispiel kann der Spieler entweder eine reaktionsfähige Größe oder eine feste Größe haben. Die Wiedergabe kann auf eine Schleife eingestellt werden, beim Start stummgeschaltet werden usw. Außerdem können Sie die Standardfarbe des Players, die Empfehlungen der Videos und vieles mehr ändern.
Sobald Sie dies alles erledigt haben, müssen Sie den Code der Cloud Hosted Player Library auf Ihre Webseite hochladen
Tag, damit JWPlayer auf Ihre Website geladen werden kann.Einbetten des Videoplayers
Standardmäßig bevorzugt JWPlayer automatisch HTML5-Medienmodule, sodass Sie sich keine Gedanken über das Festlegen einer primären Einstellung machen müssen. In einigen Fällen müssen Sie dies jedoch möglicherweise ändern. In diesem Fall können Sie den Player anpassen und nach Ihren Wünschen einrichten.
Sobald Sie die in der Cloud gehostete Player-Bibliothek auf die Website hochgeladen haben
Der nächste Schritt besteht darin, den eingebetteten Code hochzuladen. Erstellen Sie zunächst eineUnten finden Sie ein Beispiel für einen Beispielcode für setup (), der von JWPlayer-Entwicklern selbst bereitgestellt wird:
jwplayer (“myElement”). setup ({“playlist”: “https://example.com/myVideo.mp4”, “height”: 360, “width”: 640, “autostart”: “viewable”, “werbung” “: {” client “:” vast “,” tag “:” http://adserver.com/vastTag.xml “}});
Der setup () -Block kann verschiedene Eigenschaften und erweiterte Optionen enthalten. Diese können verschachtelt sein, z. B. der Typ, der erforderlich ist, wenn die Medien-URL nicht die richtige Erweiterung enthält.
Sie können entweder einen selbst gehosteten Player verwenden und ihn nach Ihren Wünschen anpassen und anpassen oder den Player von JWPlayer verwenden und einen für sich selbst erstellen. Wenn Sie sich für Letzteres entscheiden, müssen Sie lediglich den Codeblock Cloud Hosted Player Library in den Code einfügen
Tag Ihrer Webseite.HLS und DASH Adaptive Streaming sind adaptive Bitratenprotokolle. Ein Benutzer kann ein Video mit seinem Android- oder Apple-Gerät mit einer FHD-Auflösung anzeigen, und derselbe Benutzer kann nach draußen gehen und das Video problemlos mit einer Auflösung niedrigerer Qualität ansehen. Der adaptive Charakter dieser beiden Protokolle ermöglicht dies, während sie auch ihre geringfügigen Unterschiede beibehalten. Unabhängig davon, für welches Protokoll Sie sich entscheiden, wird JWPlayer dies ermöglichen.
Urteil
Das Einbetten eines HTML5-Videoplayers mithilfe des adaptiven HLS- und DASH-Streamings ist mit JWPlayer recht einfach. Es ist mehr oder weniger wie das Einbetten eines Youtube-Videos, aber die erstaunliche und leicht verständliche Benutzeroberfläche von JWPlayer macht es selbst Programmierern für Anfänger nicht so schwer.