So deaktivieren Sie die ChromeOS-Fensteranimation
Um die Animationseinstellungen unter Chrome OS zu ändern, müssen wir jetzt die Dateien des Betriebssystems bearbeiten. Um zu diesen Dateien zu gelangen, muss sich Ihr Chromebook im Entwicklermodus befinden. Dies bedeutet Kompromisse bei der strengen Sicherheit unter Chrome OS und wird nur empfohlen, wenn Sie ein Enthusiast sind und Ihr Chromebook nicht unbedingt “nur funktionieren” muss.
Sichern und Wiederherstellen
Durch Aktivieren des Entwicklermodus wird Ihr Chromebook so formatiert, dass alle lokal gespeicherten Dateien (dh der Ordner “Downloads”) gelöscht werden. Daher ist es eine gute Idee, die Dateien in Ihrem Download-Ordner auf einem USB-Laufwerk oder einer Festplatte zu sichern. Wenn Sie im Entwicklermodus herumspielen, besteht außerdem die Gefahr, dass Ihr Betriebssystem beschädigt wird. Daher erstellen wir ein Wiederherstellungsimage, damit Sie im Falle eines Ereignisses zu Ihrem guten alten Chrome OS zurückkehren können.
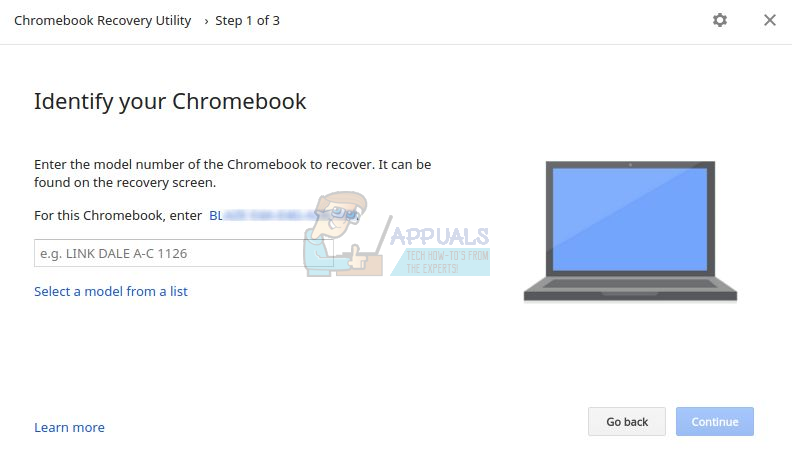
Sie benötigen ein USB-Stick mit mindestens 4 GB Speicherplatz, um ein Wiederherstellungsimage zu erstellen. Herunterladen Chromebook Recovery Utility aus dem Chrome Web Store. Öffnen Sie die App und geben Sie Ihre Modellnummer ein, die direkt über dem Textfeld aufgeführt wird.

Legen Sie dann Ihr USB-Stick ein und befolgen Sie die einfachen Schritte, um ein Wiederherstellungsimage auf Ihrem USB-Laufwerk zu erstellen. Sobald Sie fertig sind, können Sie den Entwicklermodus aktivieren.
Aktivieren Sie den Entwicklermodus
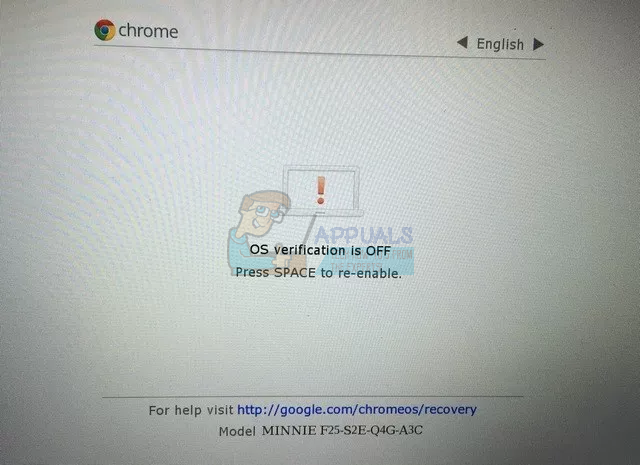
Ältere Chromebooks verfügen über einen manuellen Schalter zum Umschalten des Entwicklermodus. Bei neueren Chromebooks kann der Wechsel durch gleichzeitiges Drücken der Esc + Refresh + Power-Taste erfolgen. Wenn Sie dies tun, wird Ihr Chromebook neu gestartet und Sie werden mit diesem Bildschirm begrüßt.

Mach dir keine Sorgen über die Nachricht. Chrome OS sollte intakt sein und funktionieren. Drücken Sie einfach Strg + D auf diesem Bildschirm. Auf dem nächsten Bildschirm werden Sie aufgefordert, die Eingabetaste zu drücken, wenn Sie die Betriebssystemüberprüfung deaktivieren möchten (Abbildung unten). Dies möchten wir tun.

Fahren Sie fort und drücken Sie die EINGABETASTE. Ihr Chromebook wird neu gestartet und Sie werden beim Start mit diesem Bildschirm begrüßt.

Drücken Sie Strg + D, um diesen Bildschirm zu überspringen. Danach gelangen Sie zu einem letzten Bestätigungsbildschirm, und Ihr Chromebook wechselt in den Entwicklermodus. Dieser Vorgang kann einige Zeit dauern (ca. 15 bis 20 Minuten). Lehnen Sie sich zurück und entspannen Sie sich.
Der Bildschirm “Betriebssystemüberprüfung ist AUS” wird erneut angezeigt und Sie können Strg + D drücken, um ihn zu überspringen. Sie werden dann zu Ihrem guten alten Chrome OS-Anmeldebildschirm weitergeleitet. (Beachten Sie, dass der Bildschirm zur Überprüfung des Betriebssystems beim Start im Entwicklermodus jedes Mal angezeigt wird. Sie können jederzeit Strg + D drücken, um ihn zu überspringen, oder die Leertaste, um den Entwicklermodus zu deaktivieren und Ihr Chromebook auf die Standardeinstellungen zurückzusetzen.)
Animationen ausschalten
Nachdem sich Ihr Chromebook im Entwicklermodus befindet, können wir die erforderlichen Änderungen vornehmen, um diese unnötigen Animationen zu deaktivieren. Öffnen Sie dazu Google Chrome und drücken Sie Strg + Alt + T, um die Chrome OS-Entwickler-Shell zu öffnen.

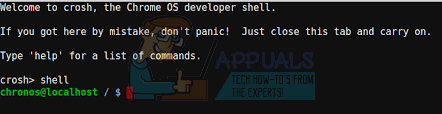
Geben Sie in der Entwickler-Shell den Befehl ein Schale um auf das Befehlsterminal zuzugreifen.

Sobald Sie dort sind, müssen Sie einige Kopien einfügen. Um Animationen zu deaktivieren, müssen wir eine Konfigurationsdatei in Chrome OS bearbeiten. Um sicherzustellen, dass Chrome OS diese Änderungen nicht rückgängig macht, müssen wir zuerst die RootFS-Überprüfung deaktivieren. Beachten Sie, dass die einzige Möglichkeit, Ihr Chromebook nach dem Deaktivieren der RootFS-Überprüfung wieder in den normalen Standardzustand zu versetzen, darin besteht, das auf Ihrem USB-Laufwerk erstellte Wiederherstellungsimage zu flashen.
Fügen Sie diesen Befehl in das Terminal direkt neben chronos @ localhost / $ ein, um die Überprüfung von rootfs zu deaktivieren
sudo /usr/share/vboot/bin/make_dev_ssd.sh –remove_rootfs_verification
(Das Einfügen in das Terminal kann nur durch Klicken mit der rechten Maustaste oder durch zweimaliges Tippen erfolgen. Strg + V funktioniert nicht.)
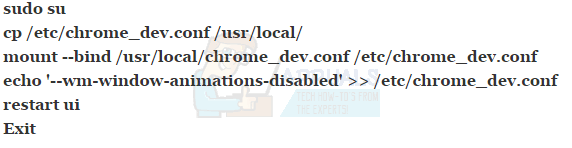
Drücken Sie die EINGABETASTE und starten Sie das Gerät neu. Rootfs sollte erfolgreich deaktiviert werden. Nun endlich zu dem Teil, an dem wir Animationen ausschalten. Gehen Sie zum Chrome OS-Terminal und geben Sie ‘shell’ ein, wie Sie es gerade getan haben. Wenn Sie wieder bei ‘chronos @ localhost / $’ sind, fügen Sie diese Zeilen in das Terminal ein.

Dieser Befehl sollte Fensteranimationen endgültig deaktivieren. Wenn Sie Animationen nur vorübergehend deaktivieren und beim nächsten Einschalten Ihres Chromebooks zurücksetzen möchten, können Sie jeden Teil des obigen Tutorials mit Ausnahme des Teils zum Deaktivieren der Rootfs-Überprüfung befolgen.
Das ist es. Der Prozess ist ziemlich lang, aber am Ende fühlt es sich gut an, Ihr Gerät an Ihre Bedürfnisse anpassen zu können. Wir hoffen, dass Google das Deaktivieren von Fensteranimationen unter Chrome OS (wie unter Android) erleichtert. Für diejenigen, die nicht warten können, gibt es immer einen Ausweg.