Wie mache ich IOT Smart Garage Opener mit Raspberry Pi?
In einer Zeit, in der die neueste Technologie uns Tag für Tag in das Internet der Dinge (IoT) eindringen lässt, hat sie sich kürzlich als ein Ansatz auf dem neuesten Stand der Technik zur Automatisierung elektronischer Geräte und damit zur Reduzierung menschlicher Eingriffe in hohem Maße herausgestellt. Viele Technologien unterstützen die drahtlose Steuerung von Geräten wie RFID (Radio Frequency Identification), Bluetooth, Wifi usw. In diesem Projekt werden wir einen intelligenten Garagentoröffner mit Raspberry Pi herstellen. Der Himbeer-Pi-Webserver wird erstellt, um das Garagentor mit Ihrem Smartphone zu öffnen und zu schließen.
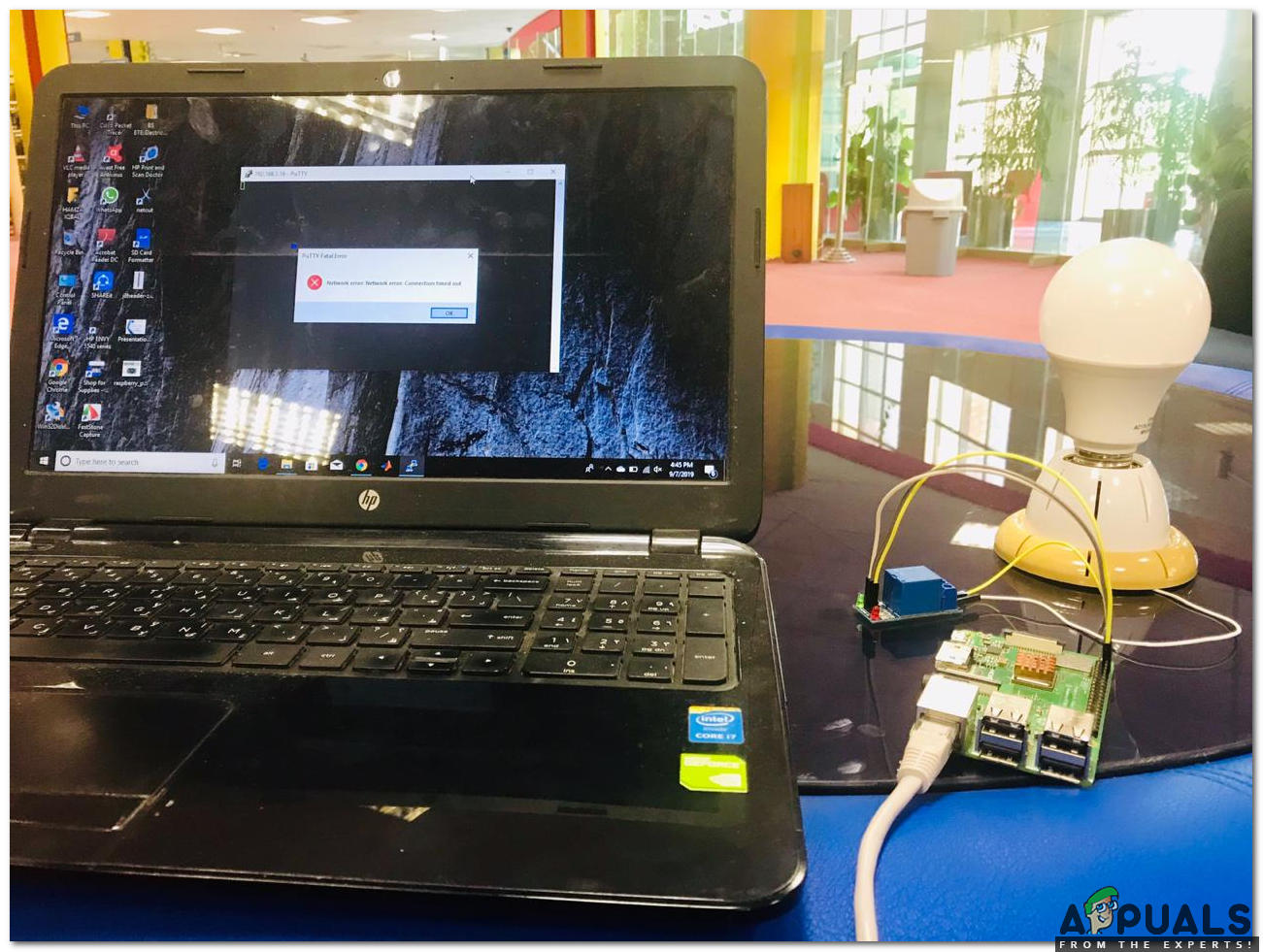
 Smart Garagentoröffner
Smart Garagentoröffner
Wie richte ich Raspberry Pi und andere Hardwarekomponenten ein?
Nachdem wir das grundlegende Ziel dieses Projekts verstanden haben, gehen wir jetzt einen Schritt weiter, um die Komponenten zu sammeln und zusammenzubauen.
Schritt 1: Erforderliche Komponenten
Schritt 2: Auswahl des Raspberry Pi-Modells
Auf dem Markt sind verschiedene Modelle von Himbeer-Pi erhältlich. Mit Ausnahme von Himbeer-Pi-Null kann jedes Modell bevorzugt werden. Dies liegt daran, dass das Einrichten eines Netzwerks auf Pi Null eine sehr anstrengende Aufgabe ist. Die neuesten Modelle wie 3A +, 3B + oder 4 können erworben werden. Der neue Raspberry Pi 3 ist das schnellste und dominanteste Gerät, das die Raspberry Pi Foundation bisher veröffentlicht hat. In diesem Projekt werden wir also den Raspberry Pi 3B + verwenden.
 Himbeer Pi 3B +
Himbeer Pi 3B +
Schritt 3: Auswählen des Betriebssystems
Erstens benötigen wir eine SD-Karte mit einem geeigneten Betriebssystem. Bei der Auswahl des Betriebssystems gibt es heutzutage verschiedene Alternativen, von „konventionellem“ Raspbian über dedizierte Medienarbeits-Frameworks bis hin zu Windows 10 IoT. Raspbian wird bevorzugt, da es über 35000 Pakete enthält. Raspbian ist ein Community-Projekt, das sich in der aktiven Entwicklung befindet, wobei der Schwerpunkt auf der Verbesserung der Stabilität und Leistung so vieler Debian-Pakete wie möglich liegt.
 Raspbian Lite
Raspbian Lite
Schritt 4: Himbeere mit Laptop verbinden
Externer Monitor oder LCD mit HDMI-Kabel können als Display für die Verbindung mit Raspberry Pi verwendet werden. Wenn jemand kein LCD hat, kann er / sie einen Laptop verwenden, um Pi anzuschließen, aber einige Konfigurationen müssen für die Konnektivität vorgenommen werden. Wir werden einen Secure Shell (SSH) -Client namens Putty verwenden, um Pi über einen Laptop zu verbinden. Die Schnittstelle wird in den folgenden Schritten erläutert:
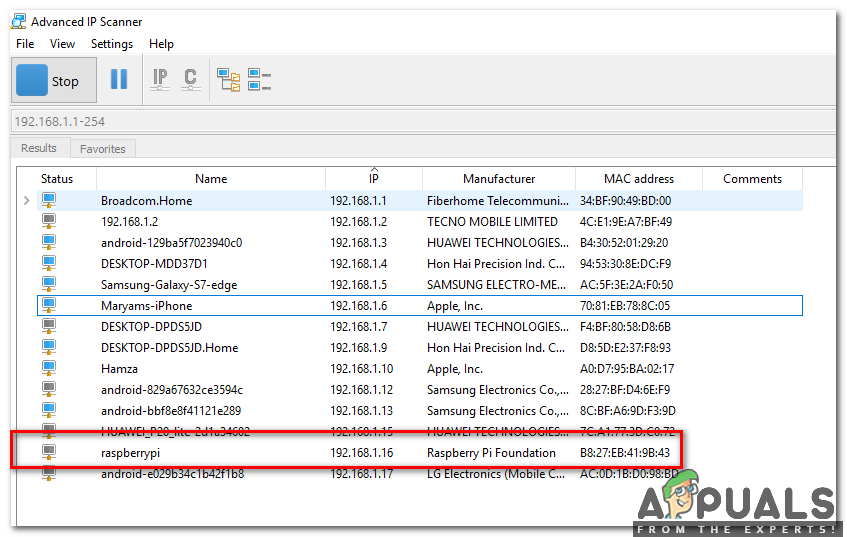
- Installieren des erweiterten IP-Scanners: Der erweiterte IP-Scanner ist ein Tool zum Erkennen von IP-Adressen, die den Geräten von Ihrem WLAN-Router zugewiesen wurden. Wir werden diese Software installieren, indem wir auf klicken Hier

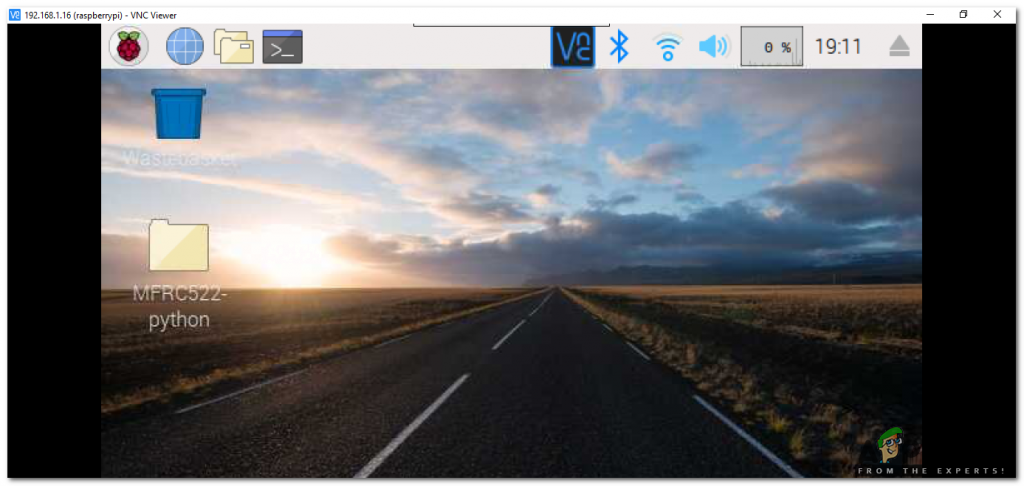
- Erkennen der dem Raspberry Pi zugewiesenen IP: Jetzt überprüfen wir die statische IP, die unserem Raspberry Pi zugewiesen ist.
 Überprüfen der IP-AdresseDie unserem Raspberry Pi zugewiesene IP-Adresse lautet 192.168.1.16. Notieren Sie diese IP-Adresse, da sie in weiteren Konfigurationen benötigt wird. Hinweis: Jeder Person wird je nach WLAN-Router eine andere IP-Adresse zugewiesen.
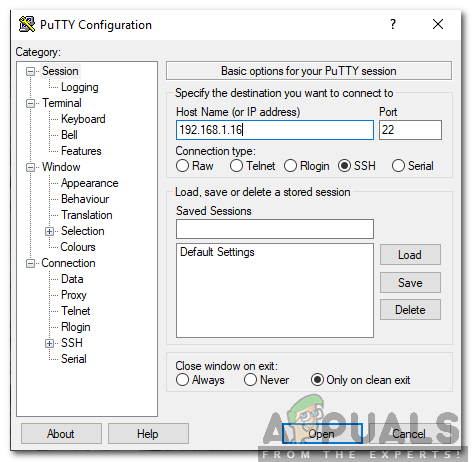
Überprüfen der IP-AdresseDie unserem Raspberry Pi zugewiesene IP-Adresse lautet 192.168.1.16. Notieren Sie diese IP-Adresse, da sie in weiteren Konfigurationen benötigt wird. Hinweis: Jeder Person wird je nach WLAN-Router eine andere IP-Adresse zugewiesen. - Laden Sie Putty herunter und geben Sie die IP-Adresse ein: Putty ist ein SSH-Client und eine Open-Source-Software, die mit Quellcode verfügbar ist. Es kann von heruntergeladen werden Hier. Öffnen Sie Putty nach dem Herunterladen und geben Sie die statische IP-Adresse „192.168.1.16“ ein, um eine Verbindung zum Laptop herzustellen.
 Putty konfigurieren
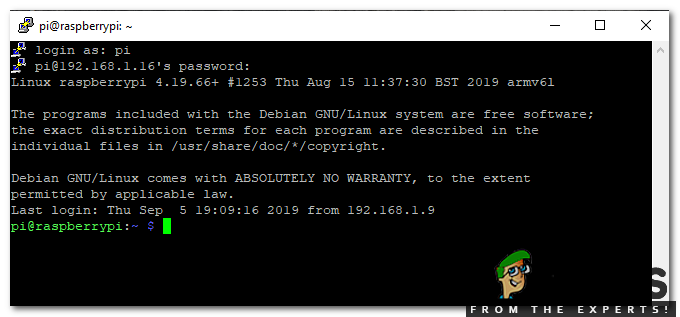
Putty konfigurieren - Anmelden: Nach Eingabe der IP-Adresse wird der Bildschirm angezeigt und Sie werden nach Benutzername und Passwort gefragt. Der Standardbenutzername ist “pi” und das Passwort ist “Himbeere”. Wir können auch die Anmeldedaten ändern, wenn wir möchten.
 Eingeloggt
Eingeloggt
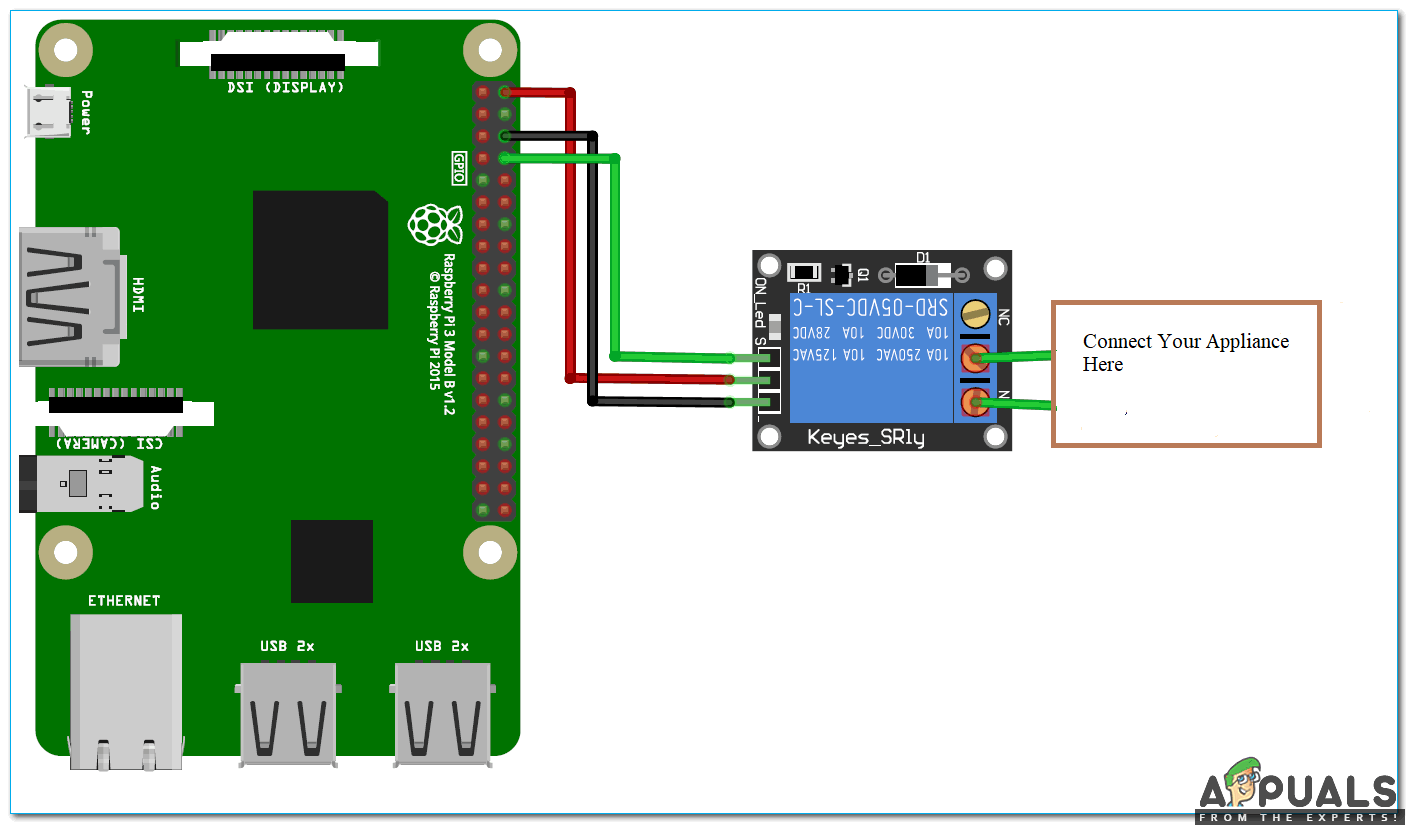
Schritt 5: Schaltplan
Nachdem wir nun wissen, wie die Komponenten funktionieren, bauen wir diese Komponenten zusammen und erstellen eine Schaltung wie unten gezeigt.
 Schaltplan
Schaltplan
Das Relais wird mit 5 V Raspberry Pi gespeist und der Allzweck-Eingang (GPIO-14) ist mit dem IN des Relais verbunden. Es teilt dem Relais mit, wann es ein- und ausgeschaltet werden soll. Wir haben eine 12-V-Wechselstromlampe an den Ausgang des Relais angeschlossen, sodass beim Öffnen des Garagentors die Lampe eingeschaltet und beim Schließen des Garagentors die Lampe ausgeschaltet wird.
Schritt 6: Einrichten der Flasche in Pi zur Steuerung des Garagentors
Wir werden mit Flask einen Webserver erstellen, der den Weg für das Senden von Befehlen von der Webseite an Raspberry Pi ebnet, um unseren Prototyp über das Netzwerk zu steuern. Mit Flask können wir unsere Python-Inhalte über eine Website-Seite ausführen und Informationen von Raspberry Pi an den Internetbrowser senden und abrufen und umgekehrt. Es ist ein Mikroframework für Python. Dieses Tool basiert auf Unicode und verfügt über einen integrierten Entwicklungsserver und Debugger, integrierte Unterstützung für Komponententests, Unterstützung für sichere Cookies und eine einfache Verwendung. Diese Dinge machen es für den Spezialisten wertvoll. Geben Sie zur Installation von Flask auf Ihrem Raspberry Pi die folgenden Befehle ein:
sudo apt-get update sudo apt-get installiere python-pip python-flask
Führen Sie nun den Befehl pip aus, um Flask und seine Abhängigkeiten zu installieren:
Sudo Pip Installierkolben
Schritt 7: Erstellen Sie ein Python-Skript für den Türöffner
Dieses Skript arbeitet mit unseren Raspberry Pi-GPIOs zusammen und richtet den Webserver ein. Es ist das Hauptskript für unser Projekt. Python-Skript wird in den folgenden Teilen erklärt:
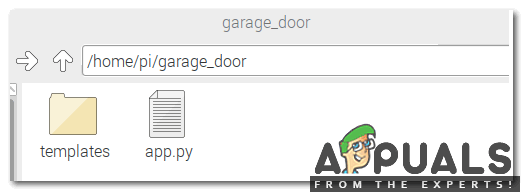
Zunächst erstellen wir einen Ordner. Alle anderen erforderlichen Ordner sollten sich nur in diesem Ordner befinden. Führen Sie die folgenden Befehle aus, um einen Ordner zu erstellen, und erstellen Sie dann eine Python-Datei mit dem Namen app.py in diesem Ordner:
mkdir garage_door cd garage_door nano app.py.
Die obigen Befehle öffnen den Nano-Editor, in dem das folgende Skript geschrieben wird. Wichtige Bibliotheken einschließen:
importiere RPi.GPIO als GPIO aus der Flasche importiere die Flasche, render_template, fordere app = Flask an (__ name__, static_url_path = “/ static”)
Erstellen Sie jetzt ein Wörterbuch als Pins, um die PIN, den Namen und den Pin-Status zu speichern. Sie können je nach Bedarf mehr als einen Pin verwenden:
pins = {14: {‘name’: ‘Garagentor’, ‘state’: GPIO.LOW}}
Stellen Sie dann den Pin auf Ausgang und zunächst auf Niedrig:
für Pin in Pins: GPIO.setup (Pin, GPIO.OUT) GPIO.output (Pin, GPIO.LOW)
Wir werden die Funktion zum Lesen des Pin-Status und zum Speichern dieses Status in einer Variablen ausführen:
@ app.route (“https://appuals.com/”) def main (): für Pin in Pins: Pins[pin][‘state’] = GPIO.input (Pin) ..
Wir werden diese Daten an unsere HTML-Seite weitergeben, damit wir den Status der Eingabeschaltfläche steuern können:
return render_template (‘main.html’, ** templateData)
Um Anfragen von URL zu bearbeiten, erstellen Sie eine Funktion mit PIN und Aktion darin:
@ app.route (“/
Danach konvertieren Sie den Pin von der URL in eine Ganzzahl.
changePin = int (changePin)
Wenn der Aktionsteil der URL “offen” ist, gehen Sie zu diesem Zeitpunkt wie folgt vor:
if action == “open”: GPIO.output (changePin, GPIO.HIGH) if action == “close”: GPIO.output (changePin, GPIO.LOW)
Ich werde das komplette Skript am Ende anhängen und wenn jemand kopieren möchte, dass er / sie dies tun kann, indem er Strg + x und dann die Eingabetaste drückt. Jetzt sind wir mit dem Python-Skript fertig und erstellen eine HTML-Seite für die Interaktion mit dem Python-Skript.
Schritt 8: Erstellen einer HTML-Seite für Raspberry Pi Server
Wir werden Änderungen im zuvor erstellten Ordner garage_door vornehmen. Wir werden einen weiteren Ordner mit dem Namen templates erstellen und in diesem Ordner eine .html-Datei mit den folgenden Befehlen erstellen:
mkdir vorlagen cd vorlagen nano main.html Vorlagenordner erstellen
Vorlagenordner erstellen
Öffnen Sie nun den Nano-Texteditor und schreiben Sie den HTML-Code. Wir können bearbeiten
Teil der Seite und ändern Sie es nach unserer eigenen Wahl. Wir haben das CSS-Schema eines Drittanbieters mithilfe des Link-Tags verwendet. Der vollständige Code ist unten angegeben:Klicken Hier um den HTML-Code herunterzuladen und eine Webseite zu erstellen.
Schritt 9: Erstellen einer Schaltfläche zum Öffnen und Schließen der Tür
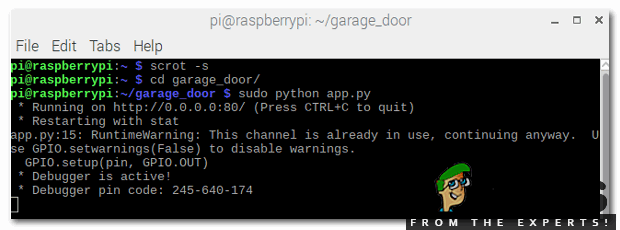
Wir müssen einen Status zuweisen, um die Schaltfläche zu öffnen und zu schließen. Diese Schaltfläche sendet und ruft den GPIO-Status aus dem Python-Skript ab. Nachdem wir den obigen HTML-Code jetzt fertiggestellt haben, können wir ihn im Editor verwenden und speichern. Schließlich kann unser Webserver gestartet werden. Öffnen Sie das Terminal, navigieren Sie zum Ordner garage_door und führen Sie den folgenden Befehl aus:
sudo python app.py. Navigieren Sie zum Ordner garage_door
Navigieren Sie zum Ordner garage_door
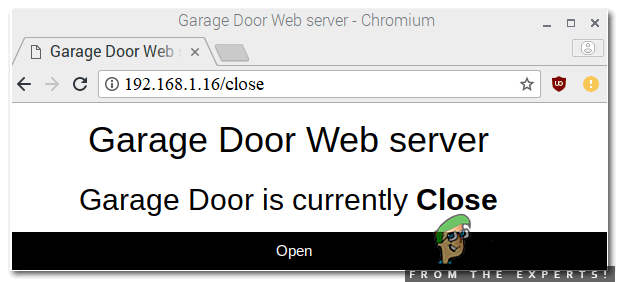
Öffnen Sie den Browser, geben Sie die IP-Adresse von Raspberry Pi ein und drücken Sie die Eingabetaste. Diese Art von Seite wird angezeigt:
 Garagentor-Webserver
Garagentor-Webserver
Schritt 10: Einrichten der Hardware
Nachdem wir mit dem Software-Setup fertig sind, gehen wir einen Schritt voraus und bauen die Hardware zusammen. Stellen Sie sicher, dass das Relaismodul an den Raspberry Pi angeschlossen ist. Zum Testen drücken Sie die Open-Taste, um das Relais einzuschalten, und die Close-Taste, um das Relais auszuschalten. Sobald das Relais eingeschaltet ist, leuchtet die Wechselstromlampe auf und wir stellen fest, dass das Tor geöffnet ist. Wenn die Lampe ausgeschaltet wird, stellen wir fest, dass das Tor geschlossen ist. Um den Server zu stoppen, drücken Sie Strg + C.
Klicken Hier um den Code zum Einrichten der Hardware herunterzuladen.


 Überprüfen der IP-AdresseDie unserem Raspberry Pi zugewiesene IP-Adresse lautet 192.168.1.16. Notieren Sie diese IP-Adresse, da sie in weiteren Konfigurationen benötigt wird. Hinweis: Jeder Person wird je nach WLAN-Router eine andere IP-Adresse zugewiesen.
Überprüfen der IP-AdresseDie unserem Raspberry Pi zugewiesene IP-Adresse lautet 192.168.1.16. Notieren Sie diese IP-Adresse, da sie in weiteren Konfigurationen benötigt wird. Hinweis: Jeder Person wird je nach WLAN-Router eine andere IP-Adresse zugewiesen. Putty konfigurieren
Putty konfigurieren Eingeloggt
Eingeloggt