So führen Sie auf dem Mac auf 3 verschiedene Arten eine Inspektion durch (2024)
- Der Prüfmodus in Webbrowsern ermöglicht Ihnen das Anzeigen und Bearbeiten des Quellcodes von Webseiten. Er ist nützlich zum Debuggen, zum Vornehmen von UI-Änderungen und zum Erlernen der Webentwicklung.
- Aktivieren Sie in Safari die Funktion „Element untersuchen“ über Safari > Einstellungen > Registerkarte „Erweitert“. Auf dem Mac können Sie auf dieses Tool zugreifen, indem Sie mit der rechten Maustaste klicken, die Menüleiste verwenden oder Tastenkombinationen verwenden.
- Vermeiden Sie versehentliche Änderungen, indem Sie die Seite aktualisieren, um Änderungen rückgängig zu machen. Stellen Sie die Browserkompatibilität sicher, indem Sie Elemente in verschiedenen Browsern überprüfen, um zu verhindern, dass Layoutabweichungen übersehen werden.
Der Quellcode einer Webseite kann in allen Browsern mit dem Tool „Inspect Mode“ angezeigt werden. Damit können Sie temporäre UI-Änderungen vornehmen oder Fehler beheben. Die Methode zum Zugriff auf dieses Tool variiert jedoch leicht von Browser zu Browser, insbesondere bei Verwendung von Safari, dem nativen Browser auf dem Mac.
Diese Anleitung führt Sie durch die Schritte, sodass Sie das Tool „Inspect Mode“ bei Ihrer Codierungsreise in jedem Browser verwenden können.
 Untersuchen auf dem Mac
Untersuchen auf dem Mac
Warum die Prüffunktion verwenden?
Mit der Funktion „Inspect“ können Sie einen Blick hinter die Kulissen einer beliebigen Webseite werfen, um zu verstehen, wie sie aufgebaut ist. Obwohl sie in erster Linie für Webentwickler und -designer gedacht ist, die Quellcode bearbeiten und manchmal sogar debuggen möchten, kann sie auch von normalen Benutzern verwendet werden.
In zahlreichen Szenarien müssen Sie Elemente prüfen und Änderungen an den HTML-, CSS- oder Java-Skripten einer Webseite vornehmen.
- Um das Layout oder die Webseite für ein ansprechenderes Aussehen zu ändern.
- Um die Lesbarkeit zu verbessern, können Sie den Schriftstil und die Farbe ändern.
- Um die Google Analytics-Details zu überprüfen.
- Um HTML, Medien, Stylesheets usw. anzuzeigen und zu erfahren, wie eine Website erstellt wird.
- Interagieren Sie mit dem Webseitencode und verbessern Sie Ihre Webentwicklungsfähigkeiten.
- Suchen Sie nach einem defekten Code.
LESEN SIE MEHR: So öffnen Sie die Browserkonsole in Chrome, Safari, Firefox und Edge ➜
Element prüfen: Mac vs. Windows
Die Funktion „Element untersuchen“ ist in den meisten Browsern standardmäßig aktiviert, insbesondere in denen, die mit mehreren Betriebssystemen kompatibel sind. Dazu gehören Google Chrome und Firefox. Unter Windows können Sie mit der rechten Maustaste auf eine beliebige Seite klicken, um das Kontextmenü aufzurufen, und dann die Option „Untersuchen“ auswählen.
Die Verwendung desselben Tools im Standardbrowser des Macs, Safari, ist jedoch etwas anders. Sie müssen zuerst zu den Safari-Entwicklertools gehen und die Funktion aktivieren. So geht's:
- Öffnen Sie den Safari-Browser auf dem Mac.
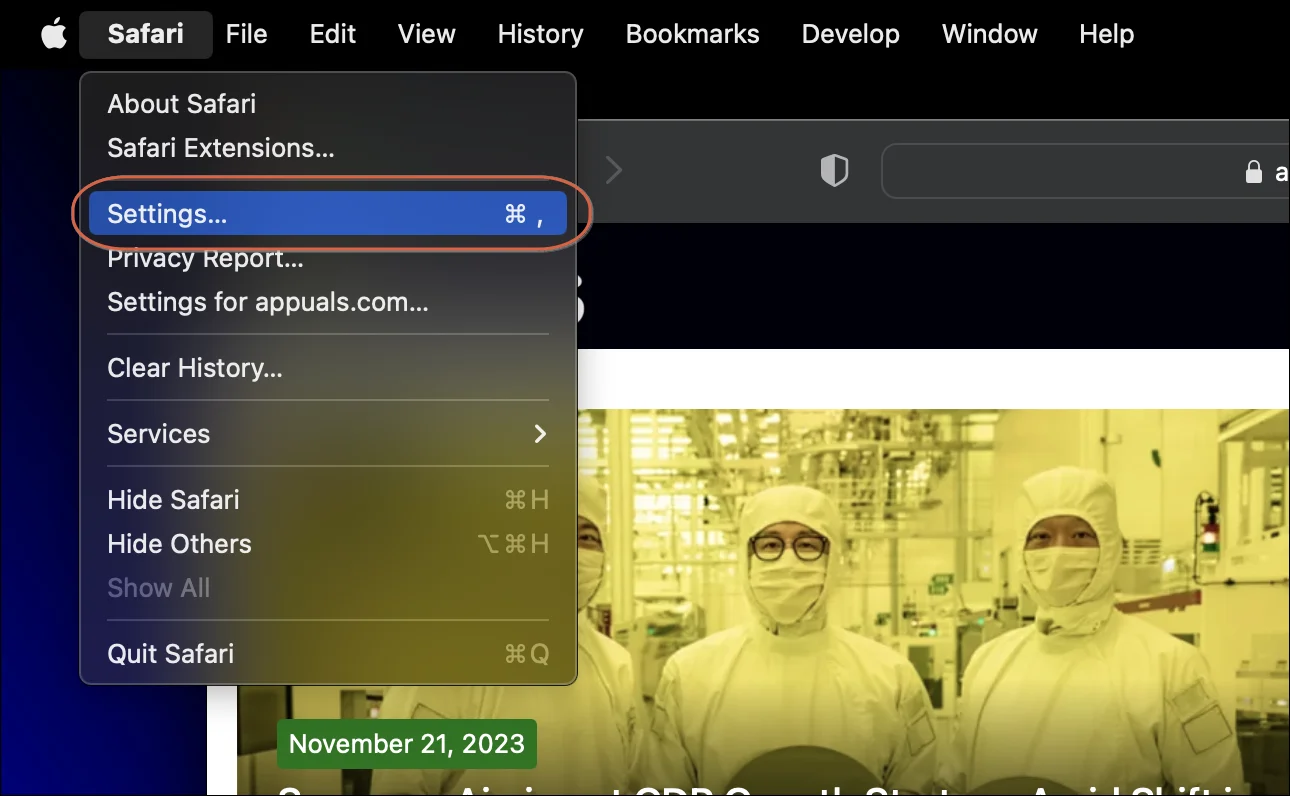
- Klicken Sie in der Menüleiste auf Safari > Einstellungen.
 Safari-Einstellungen
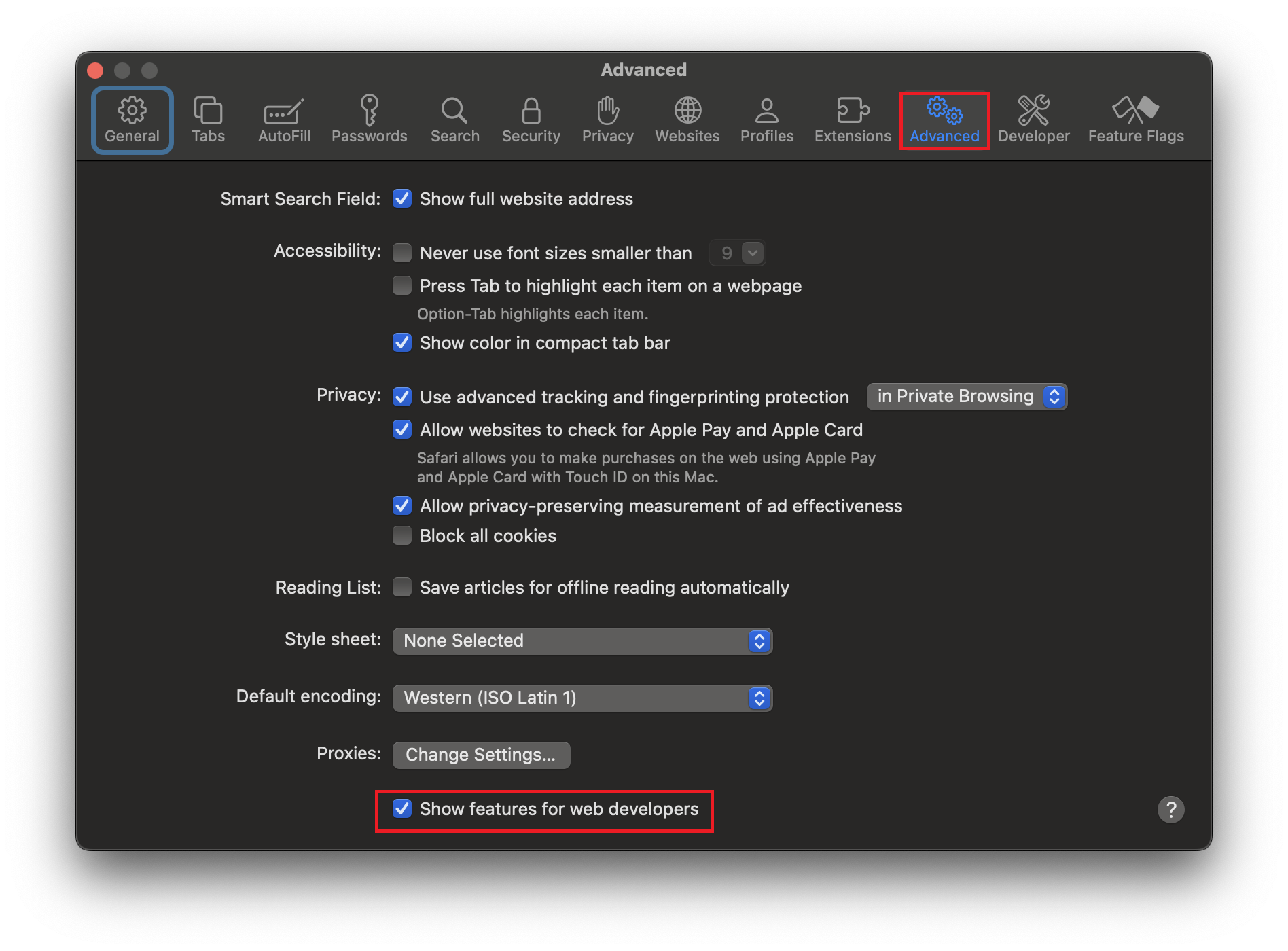
Safari-Einstellungen - Gehen Sie zur Registerkarte „Erweitert“.
- Aktivieren Sie das Kontrollkästchen neben der Option „Funktionen für Webentwickler anzeigen“ und schließen Sie dann das Fenster.
 Erweiterte Safari-Einstellungen
Erweiterte Safari-EinstellungenIn früheren Versionen von macOS hieß diese Option möglicherweise „Entwicklermenü in der Menüleiste anzeigen“.
So prüfen Sie Elemente auf dem Mac
Es gibt einige Methoden, mit denen Sie Elemente auf Ihrem Mac überprüfen können. Da alle Methoden dasselbe Ziel haben, können Sie je nach Browser und Benutzerfreundlichkeit eine auswählen.
1. Klicken Sie mit der rechten Maustaste auf Inspektion
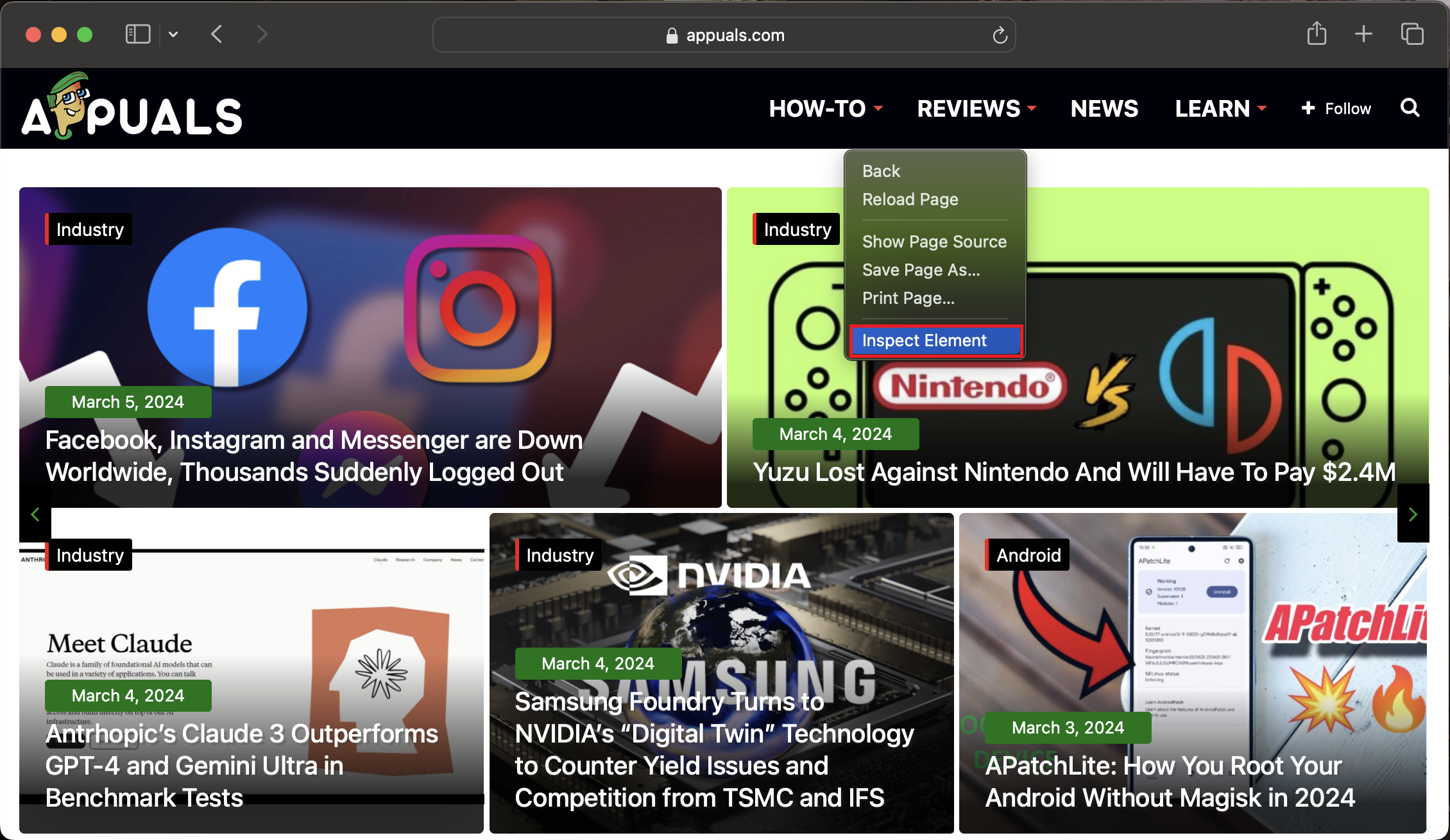
Die einfachste Methode zum Überprüfen von Elementen auf Ihrem Mac besteht darin, irgendwo auf einer Webseite mit der rechten Maustaste zu klicken und im Kontextmenü „Element überprüfen“ auszuwählen.
Dadurch wird die Inspektoransicht der gesamten Seite geöffnet. Wenn Sie jedoch ein bestimmtes Element auf einer Seite prüfen möchten, klicken Sie mit der rechten Maustaste auf dieses Element und wählen Sie im Kontextmenü „Untersuchen“ aus.
 Klicken Sie auf „Element untersuchen“
Klicken Sie auf „Element untersuchen“
Die zweite Methode besteht darin, einen der wichtigsten macOS- Elemente (kein Wortspiel beabsichtigt) – die Menüleiste.
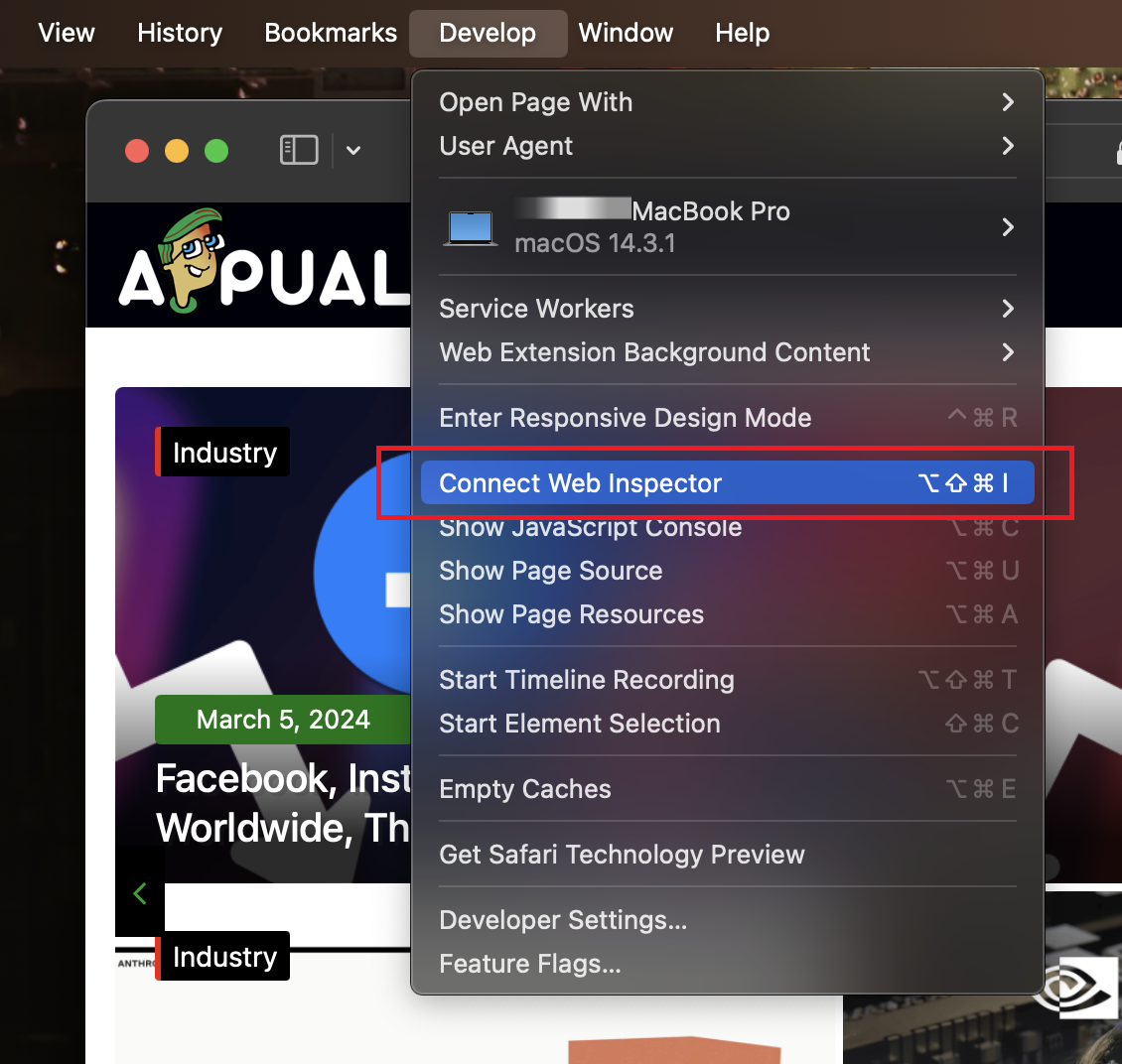
- Schauen Sie zur Menüleiste von Safari in der oberen linken Ecke und klicken Sie auf „Entwickeln“.
- Wählen Sie aus der Liste einfach „Web Inspector verbinden/anzeigen“ aus.
 Klicken Sie auf „Web Inspector verbinden“ (in älteren macOS-Versionen steht dort möglicherweise „Anzeigen“).
Klicken Sie auf „Web Inspector verbinden“ (in älteren macOS-Versionen steht dort möglicherweise „Anzeigen“).
3. Tastenkombination
Bevorzugen Sie Tastaturkürzel gegenüber dem Trackpad Ihres Mac? Sie können Inspect Element sofort über die Tastatur Ihres Mac öffnen.
- Drücken Sie einfach gleichzeitig die Tasten Befehl + Wahl + i.
 Mac-Tastaturkürzel | Unsplash
Mac-Tastaturkürzel | Unsplash
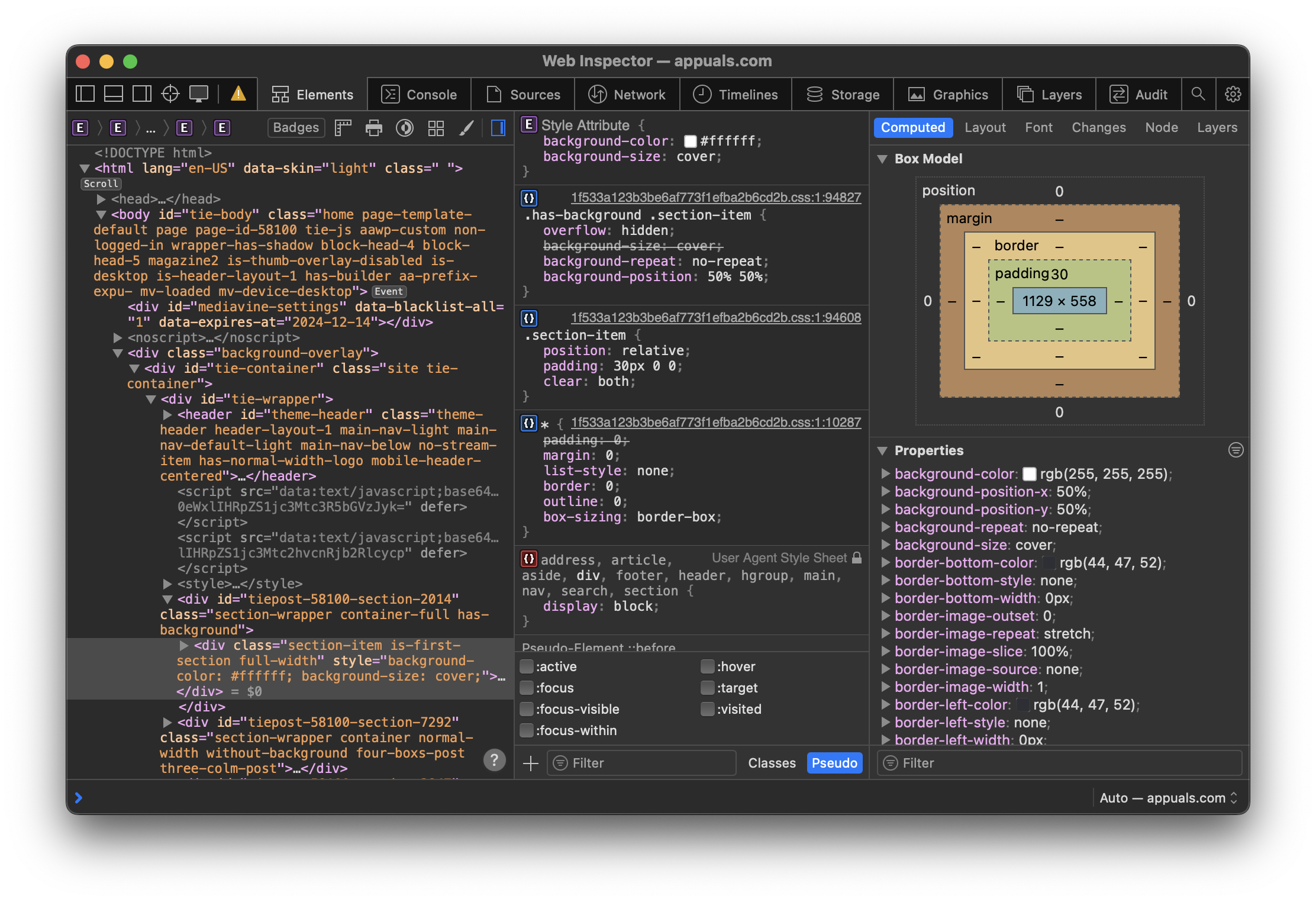
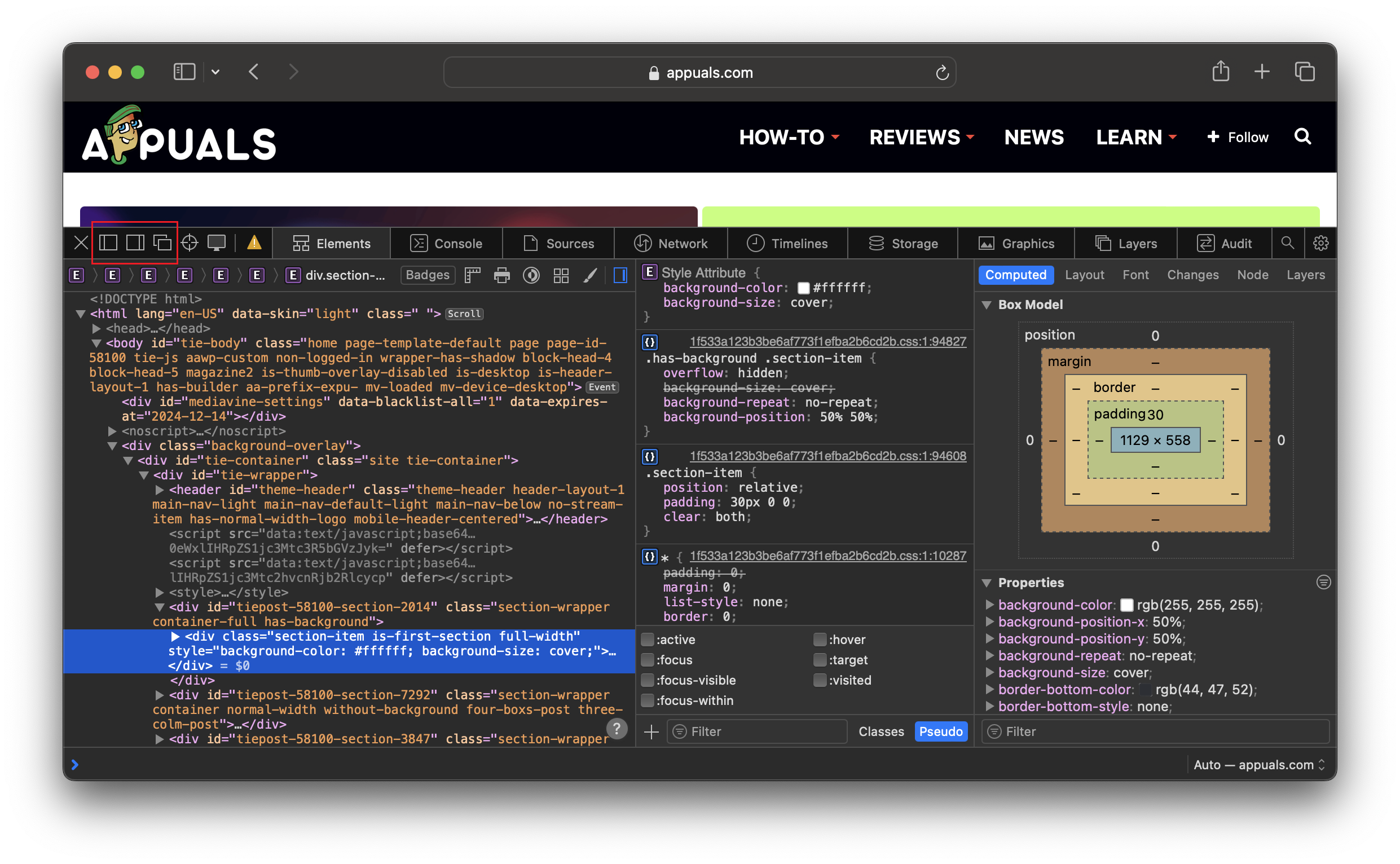
Sobald das Prüfelement geöffnet ist, können Sie das Tool mithilfe der Symbole in der oberen linken Ecke an der Seite oder am unteren Rand der Webseite andocken oder es nach Bedarf schwebend und verschiebbar über den Bildschirm machen. Passen Sie die Größe des Tools an, indem Sie den Rand nach Belieben ziehen.
 Element prüfen
Element prüfen
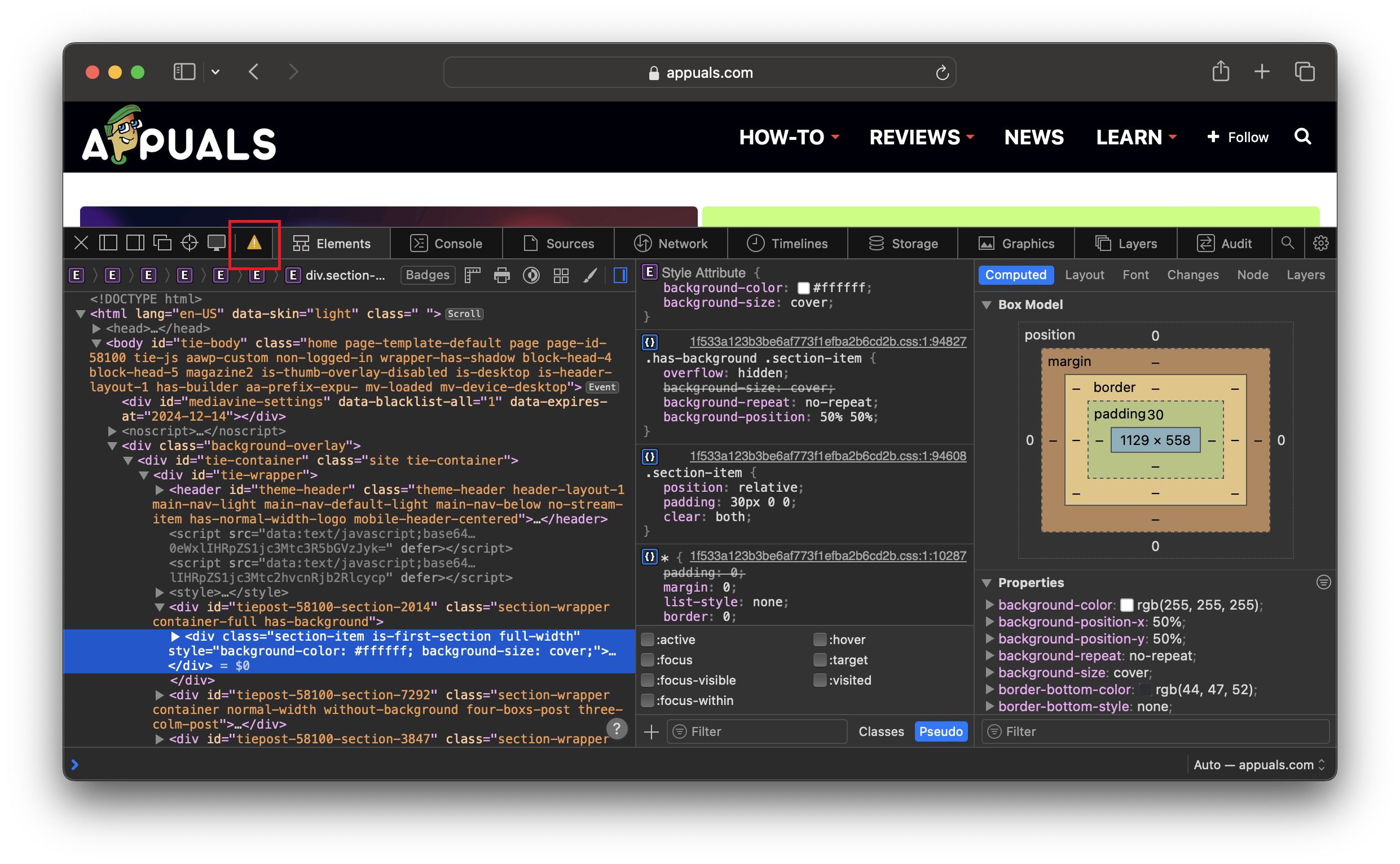
Die erkannten Fehler und Warnungen auf dieser bestimmten Webseite werden in der entsprechenden Registerkarte angezeigt. Klicken Sie auf die Symbole, um eine detaillierte Ansicht zu erhalten.
 Fehler überprüfen
Fehler überprüfen
Standardmäßig stehen Ihnen neun Registerkarten zur Verfügung. Wenn Sie jedoch die nicht benötigten Registerkarten ausblenden möchten, klicken Sie mit der rechten Maustaste und deaktivieren Sie sie. Wenn Sie das Inspect-Element schließen möchten, klicken Sie einfach auf das X oben.
LESEN SIE MEHR: So starten Sie Ihren Mac im abgesicherten Modus (Schritt-für-Schritt-Anleitung) ➜
Vermeiden Sie diese Fehler
Nachfolgend sind einige häufige Fehler aufgeführt, die Benutzer beim Überprüfen von Elementen auf dem Mac machen. Obwohl es sich dabei um kleinere Fehler handelt, ist es von Vorteil, vorsichtig zu bleiben, um mögliche Probleme in der Zukunft zu vermeiden.
- Beim Überprüfen von Elementen einer Webseite können versehentlich Änderungen am Code vorgenommen werden. Seien Sie daher bei Änderungen äußerst vorsichtig oder aktualisieren Sie die Seite einfach, um sie in ihren ursprünglichen Zustand zurückzusetzen.
- Für Frontend-Entwickler empfiehlt es sich, verschiedene Browser zu prüfen, um beim Testen von Webanwendungen nicht die Kompatibilität zu übersehen. Dies liegt daran, dass jeder Browser Elemente anders darstellt. Stellen Sie daher die Effizienz und Konsistenz von Elementen sicher, indem Sie prüfen, wie sie in verschiedenen Browsern angezeigt werden, bevor Sie Änderungen vornehmen.
LESEN SIE MEHR: So kopieren und fügen Sie auf einem Mac auf 3 verschiedene Arten ein (2024) ➜
Abschluss
Zusammenfassend lässt sich sagen, dass Inspect Element auf dem Mac ein nützliches Tool zum Anzeigen und Ändern von Website-Elementen ist. Sie haben gelernt, wie Sie in Safari auf diese Funktion zugreifen und einige häufige Fehler vermeiden. Jetzt können Sie diese Fähigkeit nutzen, um Websites effizienter zu erkunden und zu verbessern.
Untersuchen auf dem Mac
Warum kann ich auf dem Mac nicht auf Inspect zugreifen?
Wenn Sie Elemente auf Ihrem Mac nicht prüfen können, muss das Entwicklermenü in Safari deaktiviert sein. Wenn diese Option nicht aktiviert ist, können Sie die Webseite oder eines ihrer Elemente nicht in der Prüfansicht öffnen.
Wie erfolgt die Bearbeitung in Inspect Element auf dem Mac?
Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie im Kontextmenü „Untersuchen“. Navigieren Sie dann zur Registerkarte „Elemente“, wo Sie eine Vorschau des Codes finden, der auf dieser bestimmten Webseite verwendet wird. Sie können auf jeden Abschnitt klicken, um dessen Details zu erweitern. Durch Doppelklicken können Sie das Feld bearbeiten oder die URL ändern, wenn es sich um ein Bild handelt.
Wie verstecke ich ein Element einer Webseite auf einem Mac?
Um ein bestimmtes Element auszublenden, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Untersuchen“. Das ausgewählte Element wird im Untersuchen-Tool hervorgehoben. Klicken Sie erneut mit der rechten Maustaste darauf und wählen Sie „Element ausblenden“. Sie können die Option „Element ausblenden“ deaktivieren, um das ausgeblendete Element wieder anzuzeigen.

 Safari-Einstellungen
Safari-Einstellungen Erweiterte Safari-Einstellungen
Erweiterte Safari-Einstellungen Klicken Sie auf „Web Inspector verbinden“ (in älteren macOS-Versionen steht dort möglicherweise „Anzeigen“).
Klicken Sie auf „Web Inspector verbinden“ (in älteren macOS-Versionen steht dort möglicherweise „Anzeigen“). Mac-Tastaturkürzel |
Mac-Tastaturkürzel | 




