Steuern Ihres Ofens von Ihrem Smartphone aus über WLAN
Wenn wir uns in der modernen Welt umschauen, können wir sehen, dass alles, was Elektronik beinhaltet, bis zu einem gewissen Grad automatisiert ist. Hausautomationssysteme oder Smart Homes sind heutzutage weit verbreitet. Durch die Verwendung dieser Systeme können verschiedene Haushaltsgeräte mithilfe einer mobilen Anwendung automatisiert werden. Die meisten dieser Systeme enthalten jedoch nichts, was Ihren Gasherd automatisiert. In diesem Artikel werden wir ein System entwickeln, mit dem Sie Ihren Gasherd mithilfe einer mobilen Anwendung steuern können. Diese Anwendung wird verwendet, um das Gasventil vom Hauptventil aus zu öffnen oder zu schließen und die Zündkerze zu entzünden, um das Feuer zu erzeugen.
 Smart Stove
Smart Stove
Wie automatisiere ich Gasherd durch Ihr Handy?
Nachdem wir nun die Zusammenfassung des Projekts kennen, lassen Sie uns vorwärts gehen und verschiedene Informationen sammeln, um mit der Arbeit zu beginnen. Wir werden zuerst eine Liste der Komponenten erstellen und dann alle Komponenten zu einem funktionierenden System zusammensetzen.
Schritt 1: Sammeln der Komponenten
Wenn wir vor dem Start eines Projekts vermeiden möchten, dass wir mitten im Projekt stecken bleiben, sollten wir eine vollständige Liste aller Komponenten haben, die wir während der Arbeit am Projekt benötigen. Dies ist ein ausgezeichneter Ansatz, der viel Zeit und Mühe spart. Eine vollständige Liste aller in diesem Projekt verwendeten Komponenten finden Sie unten. Alle diese Komponenten sind auf dem Markt leicht erhältlich.
Schritt 2: Entwickeln einer Android-Anwendung
Da wir diesen Ofen mit einer Android-Anwendung steuern wollen, müssen wir ihn zuerst entwickeln. Zuvor haben wir mehrere Android-Anwendungen entwickelt. Zuvor haben wir eine Anwendung erstellt, die nur aus einer Schaltfläche besteht. Mit dieser Schaltfläche werden Daten in die Datenbank gesendet. Wenn ‘1’ in die Datenbank eingefügt wird, wird das Relais eingeschaltet und wenn ‘0’ in die Datenbank eingefügt wird, wird das Relais ausgeschaltet.
Wir werden in diesem Antrag eine kleine Änderung vornehmen. Wenn Sie das gleiche Verfahren befolgen, mit dem die erste Schaltfläche erstellt und mit der Firebase verbunden wurde, wird eine weitere Schaltfläche erstellt, die mit der Firebase verbunden wird.
Ein Knopf wird zum Öffnen und Schließen des Gasventils verwendet und der zweite Knopf wird verwendet, um einen Funken zu erzeugen, der für die Zündung verantwortlich ist.
Schritt 3: Schaltung herstellen
Da wir jetzt den Hauptschwerpunkt dieses Projekts kennen, lassen Sie uns alle Komponenten zusammenbauen, um eine endgültige Schaltung zu bilden.
Nehmen Sie ein Steckbrett und setzen Sie das ESP32-Brett ein. Nehmen Sie sowohl Transistoren als auch Widerstände und setzen Sie sie so in das Steckbrett ein, dass der Transistor als Schalter verwendet werden kann. Befolgen Sie die nachstehende Konfiguration, damit Sie beim Umschalten keine Fehler machen.
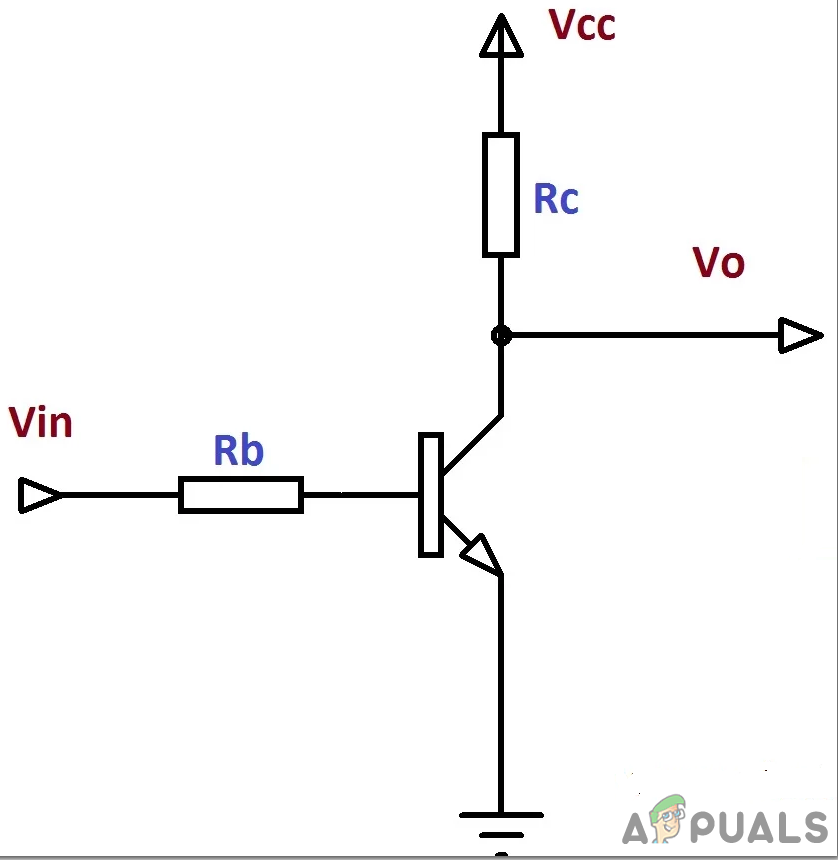
 Transistor als Schalter
Transistor als Schalter
Verbinden Sie in der obigen Abbildung den Vin-Port mit den Pins des ESP32, verbinden Sie den Port Vcc mit der externen 5-V-Versorgung und verbinden Sie Vo mit dem Relaismodul. Der Hauptgrund, warum wir den Transistor als Schalter verwenden, ist, dass ein Relais 5 V benötigt, um zu arbeiten, aber der ESP32 kann nur 3,3 V liefern. Wir müssen also 5 V außerhalb des Relais bereitstellen.
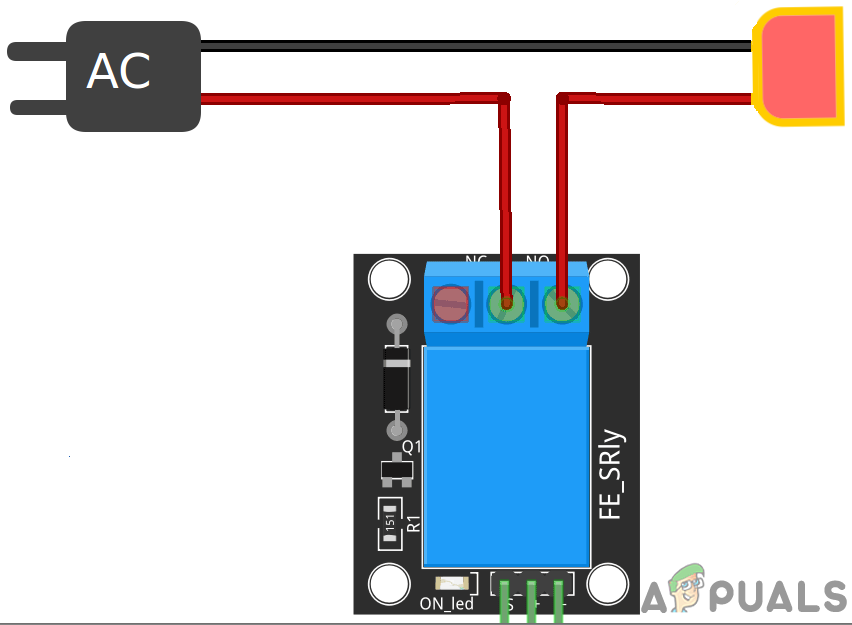
Jetzt verbinden wir das Relaismodul mit den Transistoren. Stellen Sie sicher, dass der erste Transistor an Pin 34 des ESP-Moduls und der zweite Transistor an Pin 35 des ESP-Moduls angeschlossen ist. Wir werden beide Relaismodule im normalerweise offenen Modus verwenden. Schließen Sie das Gasventil und die Zündkerze an die Ausgangsklemme des ersten bzw. zweiten Relaismoduls an. Stellen Sie sicher, dass Sie das in der folgenden Abbildung gezeigte Relaismodul anschließen.
 Relaismodul
Relaismodul
Schritt 4: Arbeiten
Das Herzstück dieses Projekts ist das ESP32, die Mikrocontroller-Karte. Ein Gasventil und eine Zündkerze sind über Relaismodule mit dem ESP verbunden. Das Gasventil ist zunächst geschlossen. Beim Einschalten über die mobile Anwendung wird das Gasventil eingeschaltet. Gleiches gilt für die Zündkerze. Es kann über die mobile App ein- oder ausgeschaltet werden. Diese Zündkerze wird an den Ofen angeschlossen, an dem das Gas freigesetzt wird. Diese Zündkerze entzündet das Feuer.
Schritt 5: Erste Schritte mit ESP32
Wenn Sie noch nicht an der Arduino IDE gearbeitet haben, machen Sie sich keine Sorgen, da unten eine schrittweise Anleitung zum Einrichten der Arduino IDE aufgeführt ist.
- Laden Sie die neueste Version von Arduino IDE von herunter Arduino.
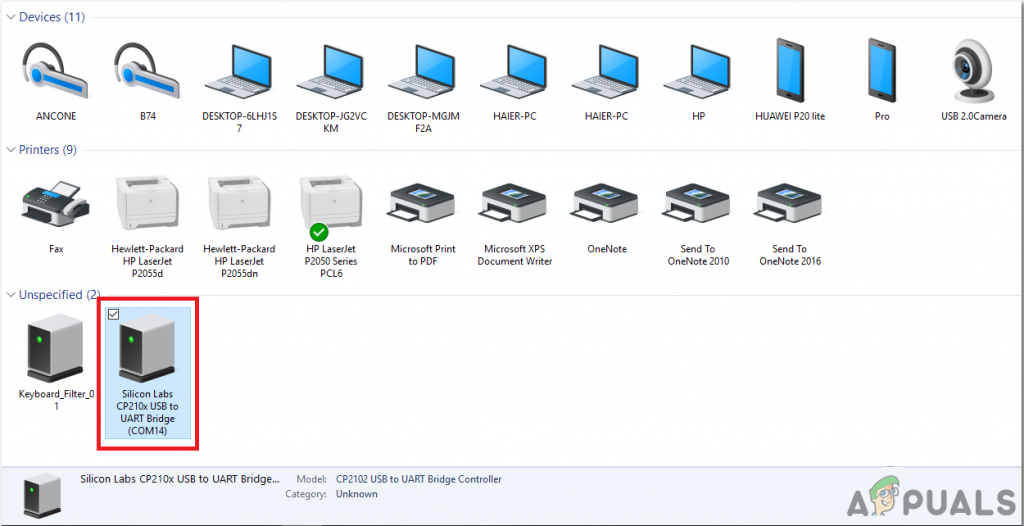
- Schließen Sie Ihr Arduino-Board an den PC an und öffnen Sie die Systemsteuerung. Klicken Sie auf Hardware und Sound. Öffnen Sie nun Geräte und Drucker und suchen Sie den Anschluss, an den Ihre Karte angeschlossen ist. In meinem Fall ist es COM14, aber es ist auf verschiedenen Computern unterschiedlich.
 Port finden
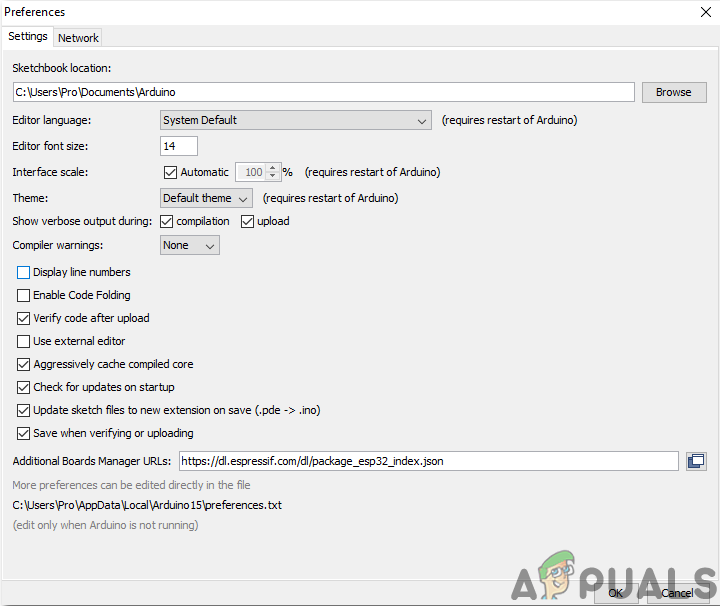
Port finden - Klicken Sie auf Datei und dann auf Einstellungen. Kopieren Sie den folgenden Link in die URL des Additional Board Managers. “Https://dl.espressif.com/dl/package_esp32_index.json”
 Einstellungen
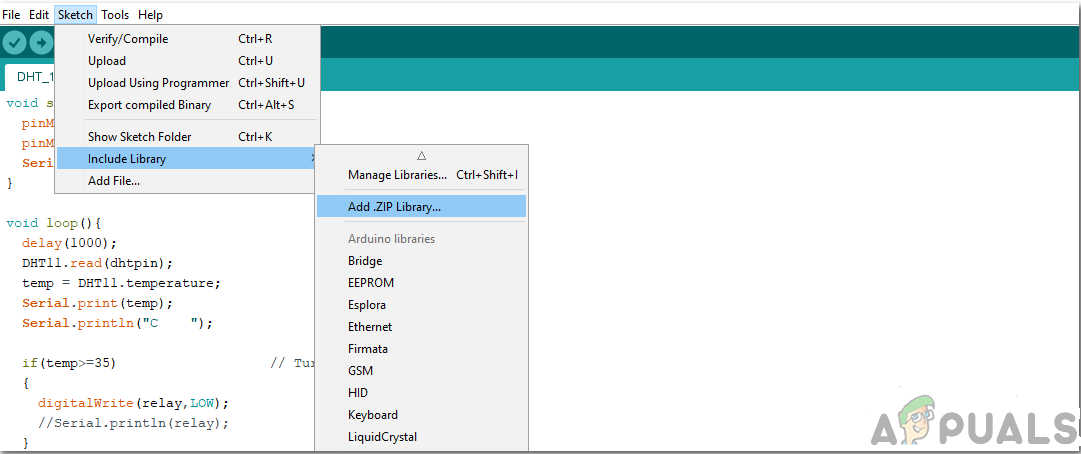
Einstellungen - Um ESP32 mit Arduino IDE verwenden zu können, müssen spezielle Bibliotheken importiert werden, mit denen wir Code auf ESP32 brennen und verwenden können. Diese beiden Bibliotheken sind unter dem unten angegebenen Link angehängt. Um die Bibliothek einzuschließen, gehen Sie zu Skizze> Bibliothek einschließen> ZIP-Bibliothek hinzufügen. Ein Feld wird angezeigt. Suchen Sie den ZIP-Ordner auf Ihrem Computer und klicken Sie auf OK, um die Ordner einzuschließen.
 Bibliothek einschließen
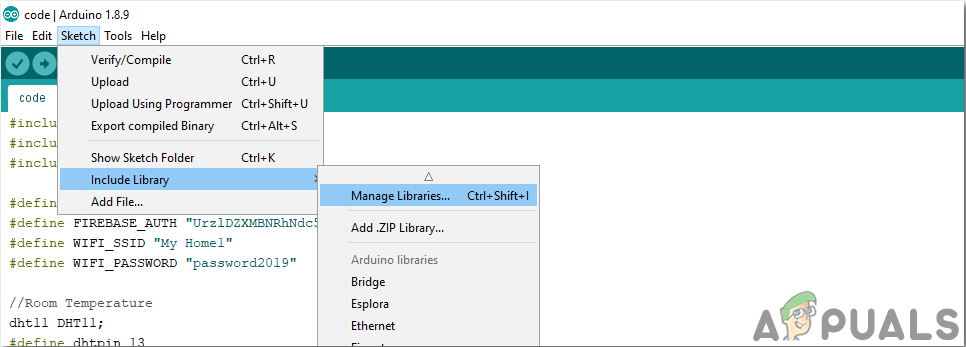
Bibliothek einschließen - Gehen Sie nun zu Skizze> Bibliothek einschließen> Bibliotheken verwalten.
 Bibliotheken verwalten
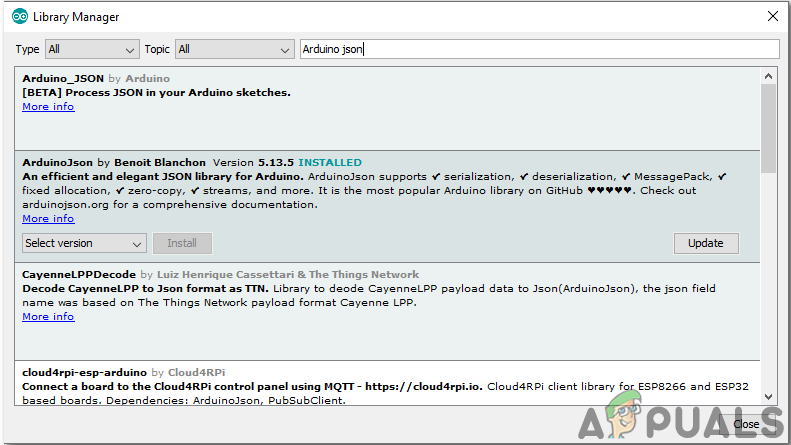
Bibliotheken verwalten - Ein Menü wird geöffnet. Geben Sie in die Suchleiste Arduino JSON ein. Eine Liste wird angezeigt. Installieren Sie Arduino JSON von Benoit Blanchon.
 Arduino JSON
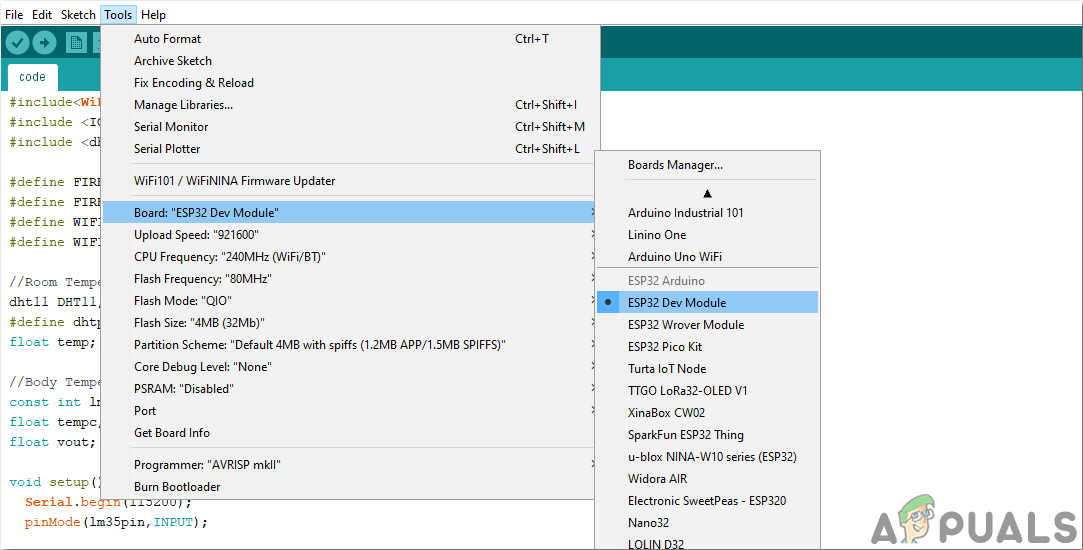
Arduino JSON - Klicken Sie nun auf die Extras. Ein Dropdown-Menü wird angezeigt. Stellen Sie die Karte auf ESP Dev Module.
 Board einstellen
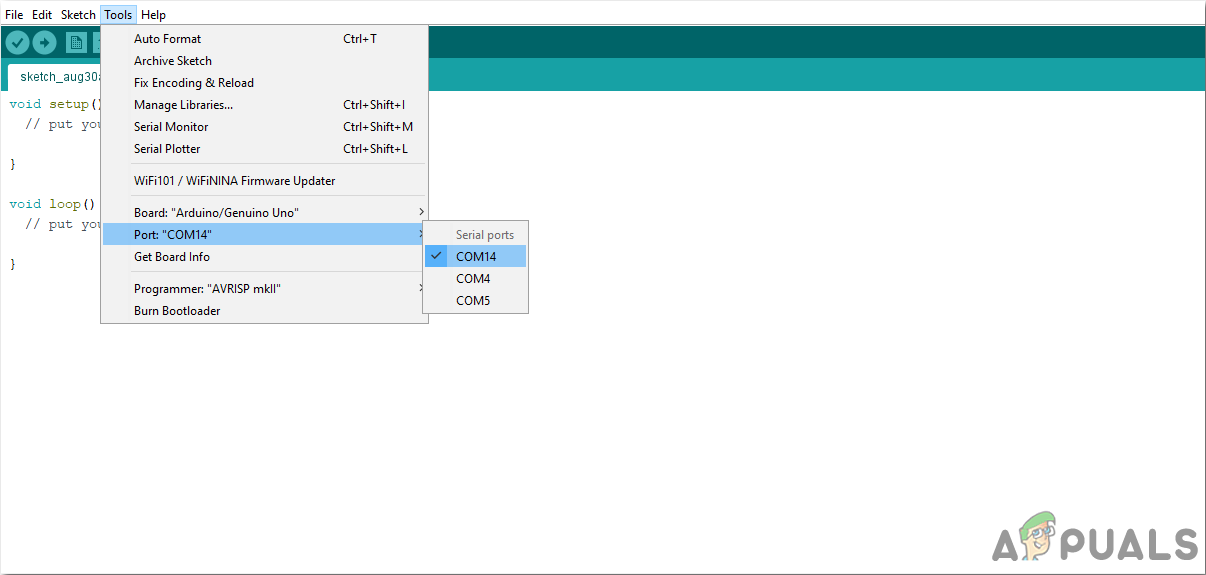
Board einstellen - Klicken Sie erneut auf das Menü Tool und stellen Sie den Port ein, den Sie zuvor in der Systemsteuerung beobachtet haben.
 Port einstellen
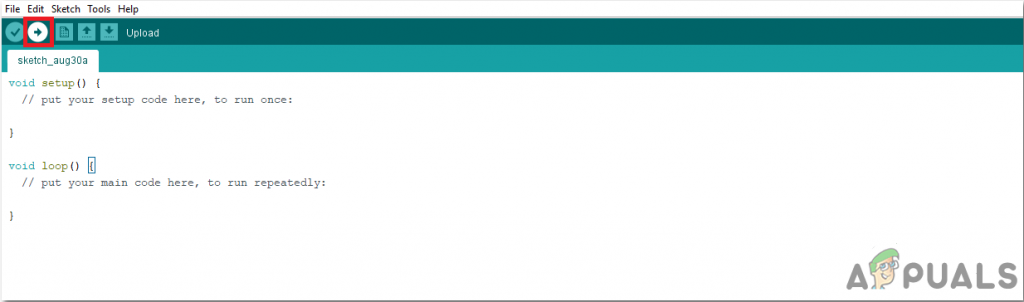
Port einstellen - Laden Sie nun den im obigen Link angehängten Code hoch und klicken Sie auf die Schaltfläche zum Hochladen, um den Code auf dem ESP32-Mikrocontroller zu brennen.
 Hochladen
Hochladen
Wenn Sie nun den Code hochladen, kann ein Fehler auftreten. Dies ist der häufigste Fehler, der auftreten kann, wenn Sie eine neue Version der Arduino IDE und des Arduino JSON verwenden. Im Folgenden sind die Fehler aufgeführt, die möglicherweise auf dem Bildschirm angezeigt werden.
In der Datei aus C: Benutzer Pro Dokumente Arduino Bibliotheken IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0 aus C: Benutzer Pro Desktop smartHome code code.ino: 2: C. : Benutzer Pro Dokumente Arduino Bibliotheken IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: Fehler: StaticJsonBuffer ist eine Klasse von ArduinoJson 5. Weitere Informationen zum Aktualisieren Ihres Programms auf ArduinoJson finden Sie unter arduinojson.org/upgrade Version 6 StaticJsonBuffer
Es gibt keinen Grund zur Sorge, da wir diese Fehler durch Befolgen einiger einfacher Schritte beseitigen können. Diese Fehler treten auf, weil die neue Version von Arduino JSON anstelle von StaticJsonBuffer eine andere Klasse hat. Dies ist die Klasse von JSON 5. Wir können diesen Fehler also einfach beseitigen, indem wir die Version von Arduino JSON unserer Arduino IDE herunterstufen. Gehen Sie einfach zu Skizze> Bibliothek einschließen> Bibliotheken verwalten. Suchen Sie nach Arduino JSON von Benoit Blanchon, das Sie zuvor installiert haben. Deinstallieren Sie es zuerst und setzen Sie dann seine Version auf 5.13.5. Nachdem wir eine alte Version von Arduino JSON festgelegt haben, installieren Sie sie erneut und kompilieren Sie den Code neu. Dieses Mal wird Ihr Code erfolgreich kompiliert.
Um den Code herunterzuladen, klicken Hier.
Schritt 6: Code
Der angehängte Code ist ziemlich gut kommentiert, aber dennoch werden einige seiner Teile unten erklärt.
1. Zu Beginn sind zwei Bibliotheken enthalten, damit WLAN aktiviert ist und die ESP-Karte mit der Firebase-Datenbank verbunden werden kann. Dann sind der Firebase-Host, die Authentifizierung, der Name Ihrer lokalen WLAN-Verbindung und das Kennwort derselben WLAN-Verbindung enthalten. Definieren Sie außerdem die Pins auf der ESP-Karte, die zum Anschließen der externen Geräte verwendet werden.
einschließen<WiFi.h> // Bibliothek einschließen, um WiFi #include zu verwenden <IOXhop_FirebaseESP32.h> // Bibliothek einschließen, um eine Verbindung zu Firebase herzustellen #define FIREBASE_HOST “xxxxxxxxxx” // xxxxxxxxxx durch Ihren Firebase-Host hier ersetzen #define FIREBASE_AUTH “xxxxxxxxxxx” // xxxxxxxxxxx durch Ihre Firebase-Authentifizierung hier ersetzen #xxxxxx Name unserer Wifi-Verbindung #define WIFI_PASSWORD “xxxxxxxxxx” // Ersetze xxxxxxxxxx durch dein Wifi-Passwort #define ventil 34 // verbinde das Gasventil mit diesem Pin #define spark 35 // verbinde die Zündkerze mit diesem Pin
2. void setup () ist eine Funktion, die nur einmal ausgeführt wird, wenn der Mikrocontroller eingeschaltet oder die Aktivierungstaste gedrückt wird. In dieser Funktion wird die Baudrate eingestellt, die im Grunde die Kommunikationsgeschwindigkeit in Bit pro Sekunde ist. Danach wird die ESP-Karte mit dem Wifi verbunden.
void setup () {Serial.begin (115200); // Baudrate einstellen pinMode (Ventil, AUSGANG); // setze Pin 34 als OUTPUT PinMode (Spark, OUTPUT); // setze Pin 35 als OUTPUT // verbinde dich mit WiFi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println (“Verbinden”); while (WiFi.status ()! = WL_CONNECTED) {Serial.print (“.”); Verzögerung (500); } Serial.println (); Serial.print (“verbunden:”); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }}
3. Void loop () ist die Funktion, die wiederholt in einer Schleife ausgeführt wird. In dieser Schleife werden die Werte aus der Feuerbasis gelesen und geprüft, ob sie Null oder Eins sind. Wenn die Werte eins sind, wird ein HIGH-Signal an den Pin gesendet, das zum Einschalten des Relaismoduls führt. Wenn der Wert Null ist, wird ein LOw-Signal an den Pin des ESP gesendet, wodurch das Relais ausgeschaltet wird.
void loop () {// Wert abrufen temp1 = Serial.println (Firebase.getFloat (“light”)); // erhalte den Wert für das Umschalten des Gasventils temp2 = Serial.println (Firebase.getFloat (“AC”)); // Holen Sie sich den Wert für das Schalten der Zündkerze, wenn (temp1 == 1) {digitalWrite (Ventil, HIGH) // Relais eins einschalten} sonst wenn (temp1 == 0) {digitalWrite (Ventil, LOW) // drehen Relais eins ausschalten} sonst wenn (temp2 == 1) {digitalWrite (Funke, HOCH) // Relais zwei einschalten} sonst wenn (temp2 == 0) {digitalWrite (Funke, NIEDRIG) // Relais zwei ausschalten} // Fehler behandeln if (Firebase.failed ()) {Serial.print (“Einstellung / Nummer fehlgeschlagen:”); Serial.println (Firebase.error ()); Rückkehr; } delay (1000); }}
Das ist alles für heute. Jetzt können Sie unseren eigenen intelligenten Herd zu Hause herstellen. Suchen Sie in Zukunft auf unserer Website nach weiteren interessanten Artikeln wie diesen.